把一個div裡(lǐ)面的文字居中,大(dà)家都(dōu)很清楚,不就(jiù)是寫css,text-align:center;和line-height:盒子的高度;
<div id="box">我要居中</div>
#box{
width:200px;
height:200px;
border:2px solid red;
margin:50px auto;
line-height:200px; text-align:center;
}

這種文字居中比較簡單,就(jiù)設置行高和文字水平居中就(jiù)行了,沒有什麽難度。
不過要是想把一個div在另外一個div中居中,該怎麽辦?
可(kě)能有的人(rén)就(jiù)會說(shuō),直接margin:0 auto;這樣就(jiù)能水平居中了。這樣水平居中是可(kě)以,那垂直居中怎麽辦?高度相(xiàng)減除以二的上下邊距?
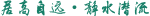
<div id="box"> <div id="small"></div> </div> #small{ width:100px; height:100px; border:2px solid blue; margin:50px auto; }

咋一看(kàn),這樣還(hái)真的可(kě)以啊。但(dàn)是仔細一想,如(rú)果外面div改變高度,就(jiù)又得(de)計(jì)算了。而且,建議(yì)margin值盡量少用,尤其是層次太多了,很容易出現一些類似雙邊距之類的bug,到時就(jiù)很難解決了。
那有沒有一種直接居中後就(jiù)永不改變,不管父元素怎麽變高度和寬度,一直都(dōu)是居中的。還(hái)真的這樣的辦法。
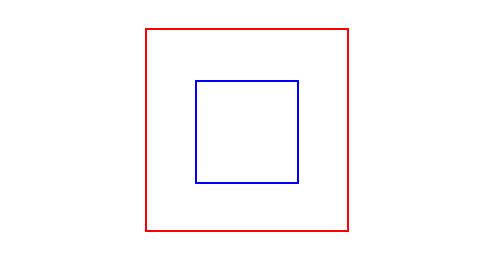
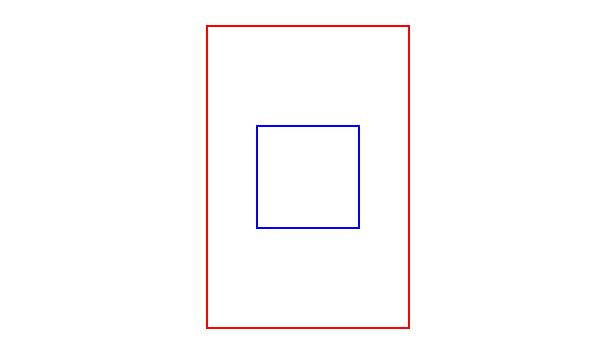
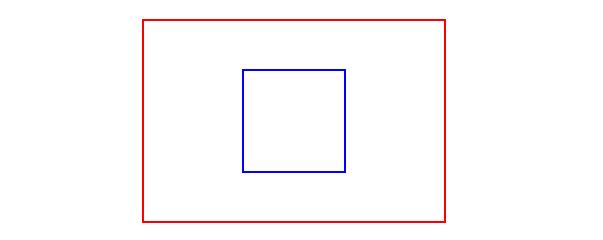
#box{ position: relative; margin:50px auto; width:200px; height:300px; border:2px solid red; } #small{ position:absolute; bottom:0px; top:0px; left:0px; right:0px; width:100px; height:100px; margin:auto; border:2px solid blue; }
通過定位的方式和margin自(zì)适應相(xiàng)結合,就(jiù)可(kě)以達到div萬能居中,無論父元素怎麽變長寬,都(dōu)居中。


文章(zhāng)來(lái)源:小飛有話(huà)說(shuō)