設計(jì)趨勢每年(nián)都(dōu)在改變,出于各種原因,有的設計(jì)趨勢在演進中逐漸消失,有的則在大(dà)家的熟練運用過程中漸入佳境,甚至逐步褪變成爲主流。作(zuò)爲一個專注于網和平面設計(jì)的設計(jì)機(jī)構,我們對于所有相(xiàng)關的技術(shù)和設計(jì)趨勢都(dōu)極度敏感。通過過去(qù)一年(nián)的觀察,我們可(kě)以總結出下面16 大(dà)設計(jì)趨勢。
2016 年(nián),設計(jì)的大(dà)方向将繼續向着用戶傾斜。用戶體(tǐ)驗在整個設計(jì)中的權重将繼續加大(dà)。如(rú)果你(nǐ)的設計(jì)在可(kě)用性上不足的話(huà),再炫酷也不會有人(rén)問(wèn)津。
如(rú)果不能專注地做好用戶體(tǐ)驗設計(jì),在即将到來(lái)的 2016 年(nián),你(nǐ)是無法持久地吸引用戶的。無論是谷歌在算法上的變更,還(hái)是用戶行爲數據的變遷,都(dōu)指向同一個方向:你(nǐ)的網站(zhàn)必須加載得(de)更快(kuài),也必須更加易用。

對于電商網站(zhàn)而言,加載速度的影(yǐng)響會更爲明顯,因爲加載速度每延遲一秒,就(jiù)意味着 27% 的銷量流失掉了。其他(tā)的網站(zhàn)也類似,隻不過産生(shēng)的影(yǐng)響不盡相(xiàng)同。
時至今日(rì),響應式網頁設計(jì)不再是一個可(kě)選項,而是必選項了。移動端無疑已經是真正意義上的「第一屏」了。不同類型不同尺寸的屏幕讓設計(jì)師(shī)們面臨的界面是真正意義上的「碎片化」的屏幕選項,所以響應式不得(de)不爲之。

對,你(nǐ)必須得(de)讓你(nǐ)的設計(jì)可(kě)用,這樣一來(lái),你(nǐ)就(jiù)必須讓所有屏幕都(dōu)可(kě)以正常顯示。值得(de)注意的是,作(zuò)爲目前的一項鐵律,如(rú)果你(nǐ)的網站(zhàn)用手機(jī)打開而無法正常浏覽的話(huà),通常意味着你(nǐ)需要修改和調整了。

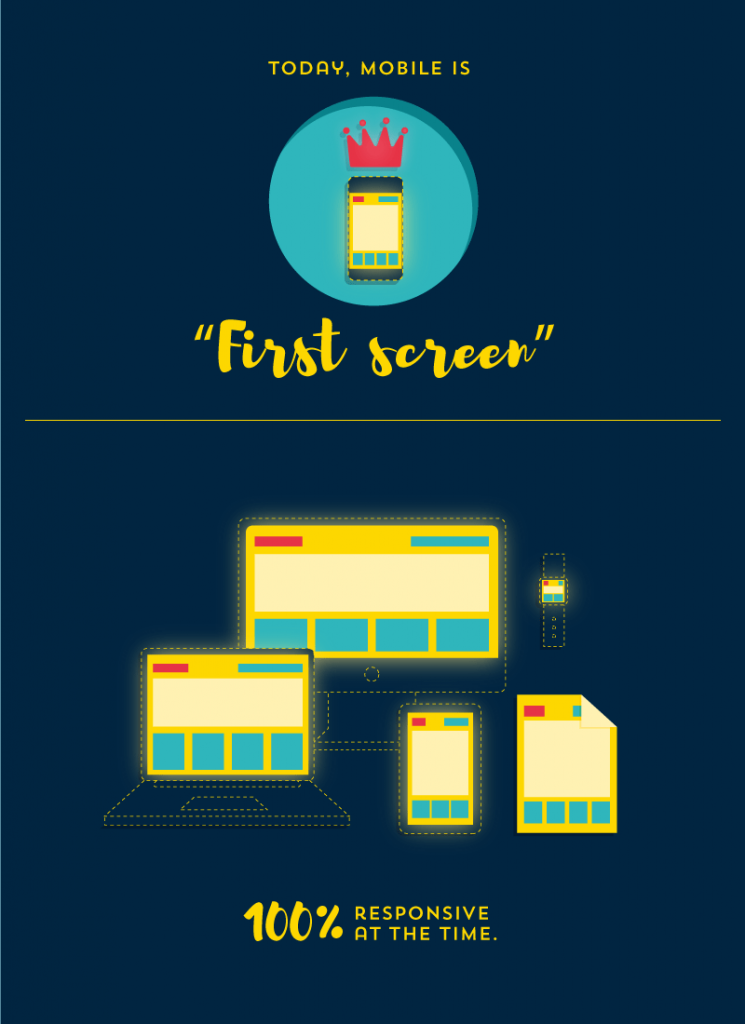
在即将到來(lái)的 2016 年(nián),響應式是必須品,不存在某個尺寸或格式能夠搞定所有問(wèn)題,并且變得(de)響應式的将不僅僅是網頁本身(shēn),還(hái)有 LOGO、Banner 等所有相(xiàng)關元素。最值得(de)學習的案例就(jiù)是 Netflix 了,全面響應式的設計(jì),讓你(nǐ)徹底告别拉伸和馬賽克。
網頁設計(jì)早就(jiù)應該向 APP 設計(jì)學習了,它應該更加高效,更低幹擾,應該能提供定制化的用戶體(tǐ)驗。

随着網絡的膨脹和網絡空間的飽和度的增加,設計(jì)和策劃人(rén)員(yuán)也開始在網頁的個性化浏覽上下功夫,添加更多具備「排他(tā)性」的特性。
你(nǐ)要學會移除非必須的信息,讓用戶可(kě)以盡可(kě)能快(kuài)地同你(nǐ)的網頁内容進行交互。
有些用戶已經開始厭(yàn)倦漢堡菜單和導航圖标,但(dàn)是這種情況僅僅隻是開始,因爲菜單正在進化爲越來(lái)越智能。

采用隐藏式導航的網頁正在逐步增多,這也許很快(kuài)會成爲一種常态。這一設計(jì)出現的理(lǐ)由是,這樣的設計(jì)可(kě)以讓用戶更少被非關鍵信息所幹擾。
但(dàn)是,即使我們看(kàn)不到菜單的存在,但(dàn)是經驗告訴我們,菜單一定是存在的,因此我們無需爲此擔心-因爲當我們需要它的時候,菜單會在合适的地方出現。
專家還(hái)預測,未來(lái)的菜單可(kě)能是多方向滾動的,不過就(jiù)目前而言,這并沒有明确的标準,未來(lái)會有各種可(kě)能性。
沒人(rén)會喜歡翻看(kàn)文章(zhāng)的時候,發現導語又臭又長,是吧(ba)?那麽在網頁上,最好的呈現方式是提供一份簡短(duǎn)版本的導語,然後設計(jì)前來(lái)救場:提供一套模塊化的布局方案。
模塊化設計(jì)之下,每個部分(fēn)都(dōu)會劃分(fēn)成爲獨立的區塊,便于操作(zuò)。但(dàn)是這一的設計(jì)并不會顯得(de)單調,相(xiàng)反,它更加難于預測,它可(kě)能會将内容以更讓人(rén)感興趣、更适宜于探索的方式呈現出來(lái)。

就(jiù)像讀(dú)雜志一樣,用戶的實現會從(cóng)一個内容區塊跳(tiào)轉到另外一個區塊,從(cóng)一種類型跳(tiào)轉到另外一種類型。

這也是網頁設計(jì)最近開始流行的一種玩法,模塊化滾動頁面設計(jì)。網頁被劃分(fēn)成許多獨立的模塊,每個模塊内的滾動交互獨立于其他(tā)的模塊。
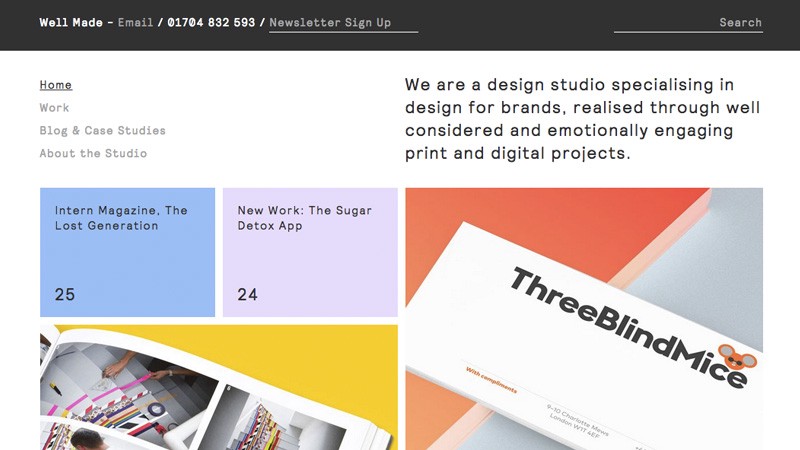
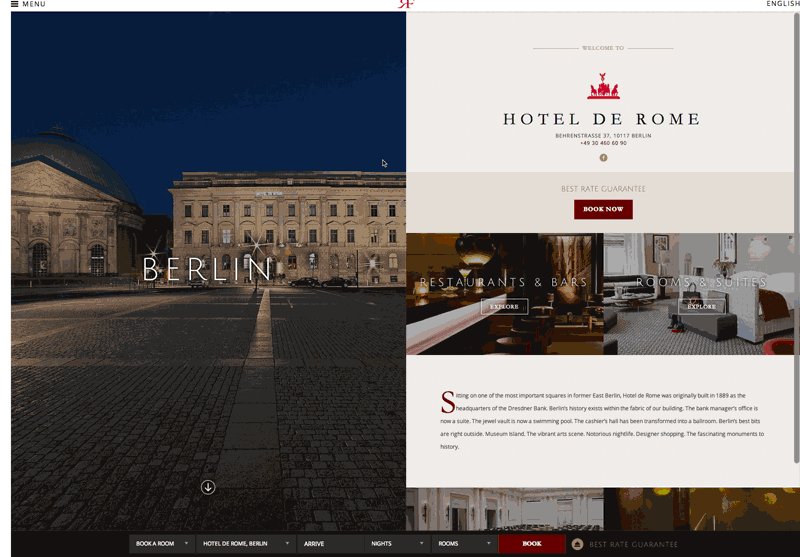
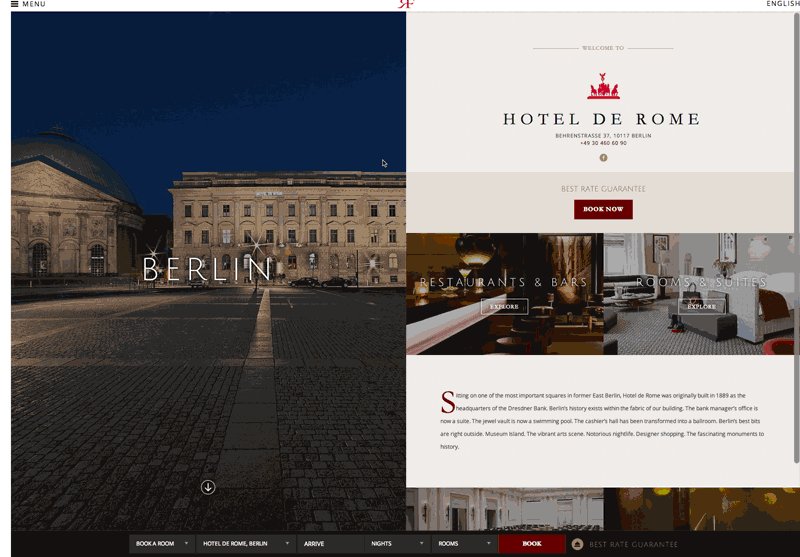
聽起來(lái)太過複雜?這倒不然,實際上你(nǐ)可(kě)能會在某些網站(zhàn)中看(kàn)到過類似的狀況,側邊欄的滾動速度和頁面正文的滾動速度不同。當然,在模塊化滾動的頁面中,這種狀況會更加明顯,特性也更加顯著。腦補一下,兩欄式頁面,兩列内容單獨滾動,就(jiù)像下面這個案例:

當然,這一切始于無限滾動這一頁面設計(jì)技術(shù),最典型的就(jiù)是 Pinterest、Facebook 和 Twitter。

模塊化無限滾動也是基于一個相(xiàng)同的假設:向下滾動總是更容易的操作(zuò),用戶不用停下來(lái)點擊翻頁。這也難怪越來(lái)越多的用戶沉迷于這種交互模式。
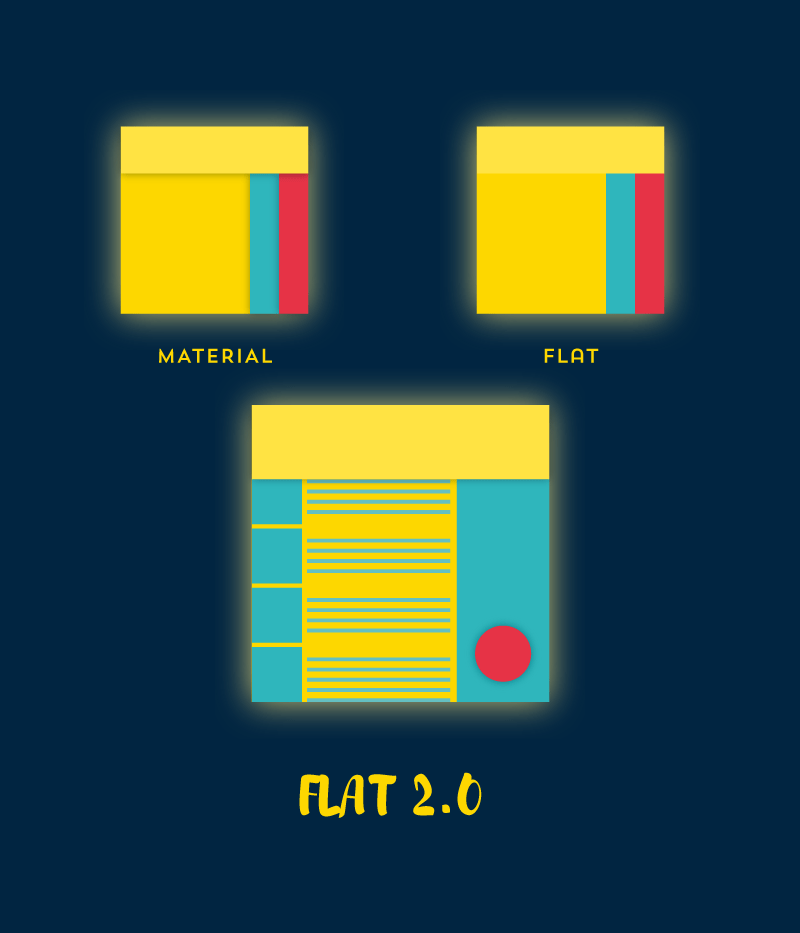
實際上 Material Design 的推出可(kě)以追溯到 2013 年(nián),但(dàn)是它的流行真正開始于 2015 年(nián)。如(rú)果你(nǐ)仔細觀察過各個領域的設計(jì)風(fēng)格的改變,你(nǐ)會發現 Material Design 開始大(dà)規模地出現在網頁、APP 甚至藝術(shù)作(zuò)品當中,我們可(kě)以預見(jiàn)到 2016 年(nián) Material Design 設計(jì)風(fēng)格的爆發式流行。

嚴格意義上來(lái)說(shuō),Material Design 算是扁平化設計(jì)中的一個分(fēn)支,它有着典型的「紙」的隐喻。廣泛意義上的扁平化設計(jì)依然非常流行,甚至可(kě)以說(shuō)是非常受歡迎。




近幾年(nián)扁平化的風(fēng)潮之下,許多品牌也都(dōu)開始選擇簡約現代而扁平的風(fēng)格,視覺設計(jì)也大(dà)都(dōu)秉承少即是多的理(lǐ)念。
扁平化設計(jì)的優勢很明顯,這些優勢主要體(tǐ)現在用戶體(tǐ)驗上,他(tā)讓網頁更加輕量自(zì)由,降低負擔,提升加載時間。
扁平化設計(jì)和幽靈按鈕等時下流行的設計(jì)元素可(kě)以很好地配合起來(lái),随着時間的沉澱,類似 Material Design 的輕量級陰影(yǐng)的加入到扁平化設計(jì)中,通常我們稱之爲扁平化 2.0。

一圖勝千言,相(xiàng)比于長篇大(dà)論的文字,視覺化的故事(shì)呈現方式會更加直觀,也更符合時下的文化特征于用戶的閱讀(dú)習慣。我想下面的數據會給你(nǐ)更多的信心:
全球範圍内有 1 億人(rén)每天至少觀看(kàn)一個視頻
網站(zhàn)訪客中 64% 的人(rén)會在觀看(kàn)視頻後選擇購(gòu)買
80% 的觀衆會在持續觀看(kàn)一個廣告 30 天後選擇購(gòu)買
92% 的人(rén)有觀看(kàn)視頻之後分(fēn)享的行爲
人(rén)類處理(lǐ)視覺元素的速度比文字快(kuài) 6 萬倍

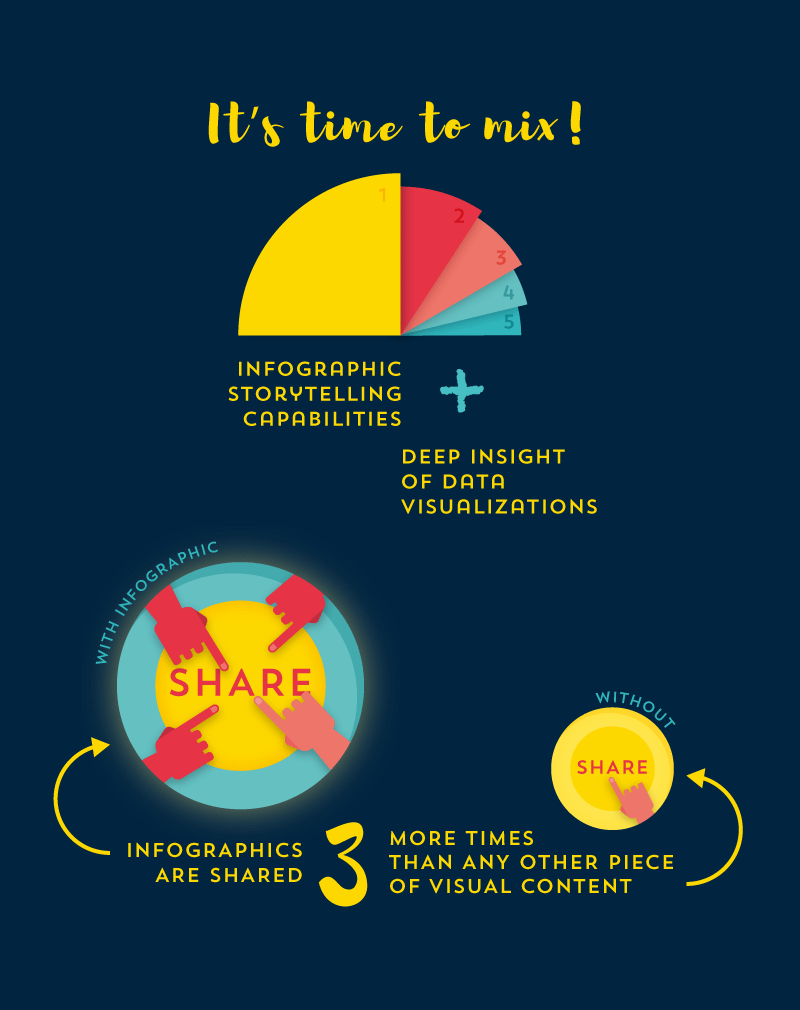
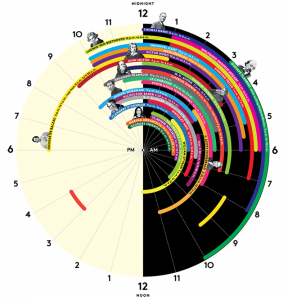
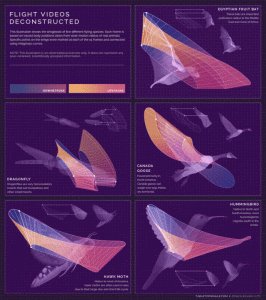
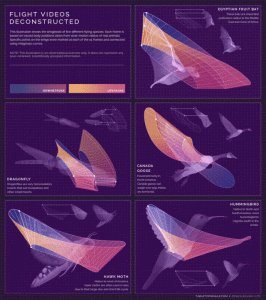
信息圖是近年(nián)來(lái)每年(nián)都(dōu)在增長的一種設計(jì)手法,信息圖以更加視覺化的方式呈現出信息和數據,讓用戶更容易接受。信息圖的火(huǒ)熱(rè)除了本身(shēn)的優勢之外,造成它流行的的原因很大(dà)程度上源自(zì)于社交網絡、SEO 和内容營銷的大(dà)量需求。
2016 年(nián),信息圖肯定會進一步發展,信息圖的模闆會更加多樣絢麗,也許你(nǐ)會看(kàn)到更多有趣的扁平風(fēng)插畫(huà)和藝術(shù)化的表達,也許信息圖會和大(dà)數據進行更緊密的結合。



不論是帥氣的網站(zhàn)還(hái)是令人(rén)印象深刻的信息圖,炫酷的字體(tǐ)排版似乎已經成爲标配了。漂亮的字體(tǐ)排版已經成爲品牌化表達的重要手段,是呈現性格的實用手段。
其實字體(tǐ)排版本身(shēn)就(jiù)是一門(mén)語言。在幾年(nián)前,通常隻有專業的平面設計(jì)師(shī)能玩轉它,不過随着各類字體(tǐ)的廣泛流行,使得(de)許多并不精通字體(tǐ)設計(jì)的設計(jì)師(shī)也可(kě)以搞定字體(tǐ)排版。

現代複古風(fēng)絕對夠酷。從(cóng) 20 世紀初到 90 年(nián)代之間所流行的各種元素在現在看(kàn)來(lái)是非常複古的,像素藝術(shù)、巨大(dà)的移動電話(huà),Tron 等等這些元素時下的現代風(fēng)結合到一起,構建出一種獨特的複古氛圍,有底蘊,有層次,非常 Geek。


豐富的用色并不是越多越好,這裡(lǐ)說(shuō)的是接近 80 年(nián)代風(fēng)格的彩虹式用色,多個類似蠟筆的低飽和度色彩協調地搭配到一起,營造出一種愉悅而活潑的氛圍,這種配色方式你(nǐ)可(kě)以在 2016 年(nián)春的潘通時尚流行色報告中得(de)到印證。


栅格化布局将會成爲 CSS 語言規範中的一部分(fēn)。栅格不僅主宰着網頁設計(jì),還(hái)影(yǐng)響着平面設計(jì),這種最早源自(zì)于瑞士的現代主義運動的設計(jì)方式的确有其獨到之處。另外一個值得(de)一提的是幾何形狀的運用。
幾何形狀在網頁設計(jì)和平面設計(jì)中都(dōu)是非常有效的裝飾元素,它同時下流行的各種設計(jì)元素和設計(jì)技巧都(dōu)可(kě)以無縫地搭配在一起,着也是它成爲設計(jì)趨勢的重要原因之一。

在網站(zhàn)中引入圖庫其實是一件(jiàn)非常無聊而原理(lǐ)原創的一種方式。雖然圖庫網站(zhàn)很多,但(dàn)是你(nǐ)會發現大(dà)家挑的圖片總是那幾個。這也是爲什麽許多圖庫類的網站(zhàn)都(dōu)在力圖推薦真正流行的、高素質的圖片。
雖然有數以百萬計(jì)的圖片可(kě)供選擇,不過越來(lái)越多的設計(jì)師(shī)開始選擇自(zì)己拍(pāi)圖,甚至親自(zì)手繪來(lái)搞定問(wèn)題。


視頻背景和動态圖背景也是目前正在流行的趨勢之一,2016 年(nián)将會有更多的網站(zhàn)選擇這樣的設計(jì)。
當然,GIF 圖在社交網絡上通常作(zuò)爲動态表情而存在,那些内涵十足的内容擁有着強大(dà)的傳播力。