對于Banner設計(jì),很多人(rén)認爲不需要太多的設計(jì)思路(lù)就(jiù)可(kě)以完成。但(dàn)是有些設計(jì)師(shī)感覺無論怎麽做,都(dōu)覺得(de)不好看(kàn),不精緻!總感覺設計(jì)不出想要的Banner廣告圖。
其實設計(jì)banner可(kě)能并不難,但(dàn)是設計(jì)一個專業又有視覺沖擊力的banner,還(hái)是需要經驗積累的。設計(jì)師(shī)應該力求自(zì)己設計(jì)的每個banner都(dōu)經得(de)起多方面的考驗,在這個小方塊裡(lǐ)真正的做到有闆有眼才行。
下面小編跟大(dà)家一起來(lái)學習Banner廣告圖的設計(jì)指南(nán):選定風(fēng)格與排版技巧。
換句話(huà)說(shuō),沒有經驗的設計(jì)師(shī)可(kě)以按照(zhào)下面這個流程來(lái)設計(jì)Banner廣告圖。
第一步:定風(fēng)格
選定風(fēng)格,這一步需要跟需求方确認,給些參考,确認風(fēng)格,但(dàn)不意味着照(zhào)搬。需求方在沒有給出要求的時候,根據要表達的主題,選定相(xiàng)似的風(fēng)格例子,進行确定。
溝通是關鍵,清楚要做成什麽風(fēng)格的?
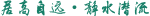
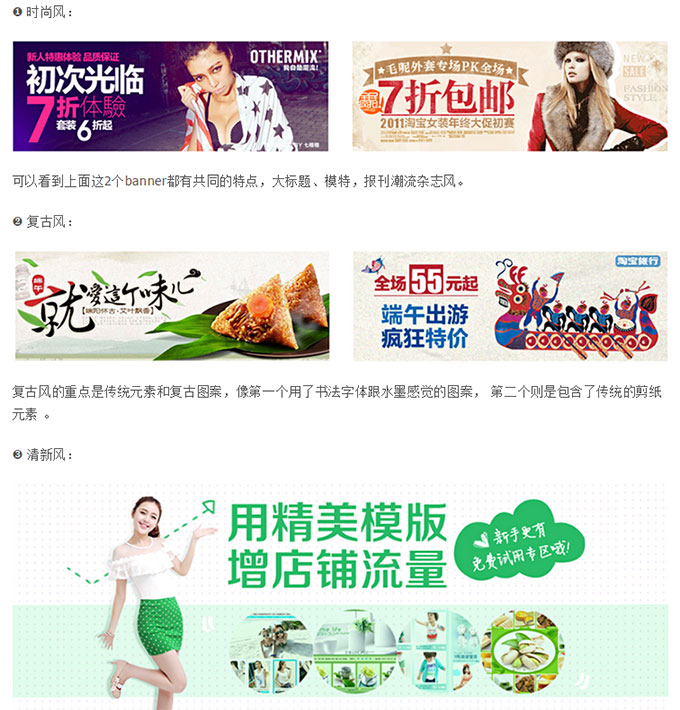
風(fēng)格類型大(dà)緻有:時尚風(fēng)、複古風(fēng)、清新風(fēng)、炫酷風(fēng)、簡約風(fēng)等等。

在設計(jì)出來(lái)的東西頻頻遭到否定的時候,更加需要确定,人(rén)家想要什麽樣的,并從(cóng)自(zì)身(shēn)角度去(qù)理(lǐ)解這個主題該做成什麽樣的。當出現不一緻的時候,問(wèn)題就(jiù)出現了。
雖然不同人(rén)會有不同的看(kàn)法,做想法的整合-創意挖掘者,使得(de)做出來(lái)的banner更符合需求方的需求。
第二步:運用常用的排版布局技巧

(1)、banner排版的六大(dà)原則:對齊原則、聚攏原則(親密性)、重複原則、對比原則、留白(bái)原則(留出空間,減少壓迫感)、降噪原則(顔色過多、字體(tǐ)過多、圖形過繁)
(2)、電商banner常規版式(結合上次所學三種形式:背景+文字、背景+主體(tǐ)物+文字、主體(tǐ)物+文字)
(3)、文字的排版設計(jì):這部分(fēn)是banner的重點,字體(tǐ)設計(jì)的方法也在前面學過,但(dàn)關鍵還(hái)是應用加以練習。記住要點:要求突出重點、大(dà)小粗細錯落有緻,适當加些創意圖形與文字相(xiàng)結合。
banner廣告圖的設計(jì)中,字體(tǐ)的設計(jì)一定要清晰,這樣可(kě)以便于用戶更流暢的閱讀(dú)。

第三步;希望大(dà)家記住的法則和指南(nán)
讓banner好看(kàn)的幾個要訣:
1. 對齊:很好辦吧(ba),讓内容縱向、橫向都(dōu)有一條線,可(kě)以對齊。要麽居中,要麽底部。盡量确保頁面上不要有一個元素,沒有任何元素和它能夠形成對齊的關系。
2. 親密:不要讓所有内容都(dōu)沒有聚集地堆在一起,讓那些關系比較親密的内容聚合成一個區域,不要讓一個banner上的區域超過4個。
3.讓背景更加有質感。比如(rú)加點磨砂感覺。其實就(jiù)是做更多的美化處理(lǐ)。
4. 簡單質感:千萬不要加任何PS的濾鏡、陰影(yǐng)、能不漸變就(jiù)不漸變,因爲已經不流行了,不要盲目使用各種樣式。
5. 如(rú)果要用圖标,盡量選擇樣式統一,且能夠保持你(nǐ)的優先級次序的圖表,比如(rú)上圖,我們現在明顯引導用戶先看(kàn)左邊,再看(kàn)右邊,結果你(nǐ)在右邊的圖标裡(lǐ)選擇了一個血紅(hóng)的,可(kě)能用戶的視線立馬被吸引過來(lái)了。
6. 不要讓字體(tǐ)超過3種。盡量用宋體(tǐ)、黑(hēi)體(tǐ)、方正黑(hēi)體(tǐ),不要用什麽魏碑體(tǐ)、行楷等,一看(kàn)就(jiù)比較山(shān)寨。
文章(zhāng)來(lái)源:25學堂