貝 一 科(kē) 技 核 心 技 術(shù)
貝一科(kē)技用了八年(nián)的時間來(lái)做技術(shù)沉澱,構建了BeCool CMS 和 blapad - 布拉編輯器 兩款核心産品。
BeCool CMS ,一款全面革新的内容管理(lǐ)系統,構建快(kuài)速、簡單、靈活的網站(zhàn)建設工(gōng)具,同時搭載CMS應用和模版的交流、分(fēn)享、交易門(mén)戶。
BeCool CMS 不僅是一個網站(zhàn)建設工(gōng)具,更是一個開發平台,提供了FlexEx、FlashEx、EntityEx、LayoutEx、FormEx等多個框架。您可(kě)以采用BeCool CMS 構建PC網站(zhàn)、移動網站(zhàn)、OA、HR、CRM、博客系統等等。
BeCool CMS 緻力于“快(kuài)”這一個字。
不足以簡單當然不會快(kuài)。
強大(dà)、靈活、可(kě)擴展爲何稱之爲“快(kuài)”?
因爲過于追求簡單,就(jiù)會丢失些許強大(dà),而強大(dà)性不夠的時候,靈活就(jiù)無從(cóng)談起,而換個角度來(lái)說(shuō),不管多強大(dà)多靈活,不可(kě)擴展就(jiù)是一潭死水。
我們每個項目都(dōu)有特定的需求,再滿足這些需求的時候,CMS自(zì)帶的通用的模塊就(jiù)會捉襟見(jiàn)肘了,強大(dà)、靈活、可(kě)擴展就(jiù)派上用場,相(xiàng)比于自(zì)己重新構建,當然來(lái)得(de)“快(kuài)”。
作(zuò)爲CMS,内置的功能通常要滿足大(dà)部分(fēn)常規需求,但(dàn)又不能過于臃腫。
BeCool CMS内置功能做了很多減法,但(dàn)依然足夠強勁。
雖然搜索引擎變得(de)越來(lái)越聰明,有些SEOer絞盡腦汁天天圍着搜索引擎轉悠卻得(de)不到很好的“欺騙”效果,因爲這是一個“内容爲王”的時代。但(dàn),關鍵字優化和靜(jìng)态化依然是不可(kě)或缺的,讓網站(zhàn)的頁面更好更快(kuài)的收錄。
靜(jìng)态化頁面不僅符合搜索引擎的要求,更重要的是讓網民(mín)獲得(de)了更快(kuài)的訪問(wèn)速度,讓服務器負載降低,讓安全性提高。
Web工(gōng)程師(shī)最頭疼的是什麽問(wèn)題?DIV+CSS布局首當其沖。
BeCool CMS 提供了LayoutEx框架,它提供了一款可(kě)視化DIV布局設計(jì)器,通過設定水平容器、垂直容器、普通容器、空占位等方式來(lái)實現美工(gōng)效果圖轉網頁模闆的功能。
本框架由基礎表單和智能表單構成。
基礎表單包含表單呈現、表單校(xiào)驗、表單處理(lǐ)三個方面的功能。
智能表單用于構建滿足特定需求的在線表單,例如(rú)在線報名、在線預訂等相(xiàng)對來(lái)說(shuō)較爲簡單在線表單。
表單呈現、校(xiào)驗、處理(lǐ)變得(de)簡單、快(kuài)速、清晰、易維護。
FlashEx是一種以“幀标簽法”來(lái)構建Flash Banner、Flash 廣告、Flash 全站(zhàn)的框架,用法異常簡單。
FlexEx是基于PureMVC的增強版,依然由mediator/proxy/command構成,但(dàn)使用方法大(dà)大(dà)簡化,讓MVC模式真正的簡單起來(lái)。
在原有Entity Framework基礎上擴展的EntityEx框架,可(kě)以爲C#開發人(rén)員(yuán)節省大(dà)量的時間,也能得(de)到高性能的大(dà)數據處理(lǐ)。
本框架提供了實體(tǐ)控制類的兩個基類,一旦繼承,你(nǐ)的控制類就(jiù)已經具備了增删改查能力,你(nǐ)要做的僅僅是增加了一些特定的業務邏輯處理(lǐ)代碼。
“站(zhàn)在巨人(rén)的肩膀上”是一件(jiàn)好事(shì)情,對于開發人(rén)員(yuán)來(lái)說(shuō),我們經常使用第三方框架、API、SDK、ToolKit等等,而應用商店(diàn)則給模闆設計(jì)師(shī)、應用開發者提供了大(dà)量第三方應用、模闆、素材,大(dà)大(dà)提升了網站(zhàn)構建速度。
BeCool CMS 系列版本由湘潭市貝一科技有限公司獨立研發,已獲得(de)國(guó)家著作(zuò)權保護。
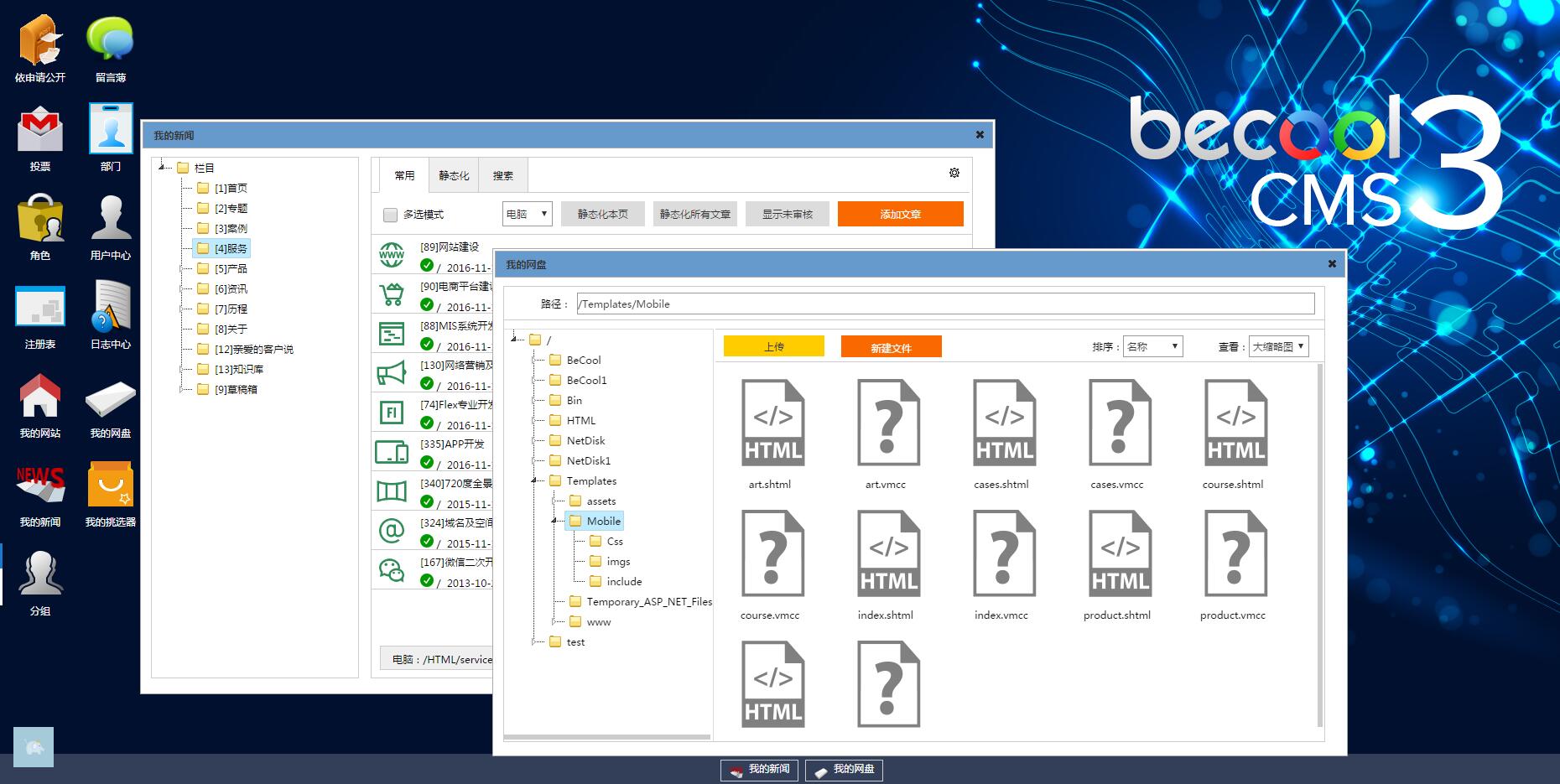
後台界面如(rú)下:

blapad-布拉編輯器,是一款Web前端工(gōng)程師(shī)使用的開發集成環境(IDE),集站(zhàn)點管理(lǐ)、目錄文件(jiàn)組織、頁面設計(jì)器、代碼編輯、生(shēng)成、預覽等功能于一身(shēn)。
bla來(lái)自(zì)于“bla,bla,bla...,我們是編寫代碼的農民(mín)工(gōng),每天生(shēng)産一段段的代碼,類似話(huà)多的人(rén)”。 布拉編輯器是BeCool CMS最佳開發伴侶,爲其量身(shēn)定做了很多功能,當然,在不采用BeCool CMS作(zuò)爲後台的網站(zhàn),也可(kě)以采用布拉編輯器,是前端開發的一枚利器。
blapad - 布拉編輯器 緻力于“快(kuài)”這一個字。
支持.html / .css /.js 等常見(jiàn)文件(jiàn)的編輯,并提供語法高亮、格式化、自(zì)動完成、文檔大(dà)綱、CSS 生(shēng)成器等支持。不僅如(rú)此,還(hái)提供 .vmcc / .ds / .bcss 等特色功能文件(jiàn)的支持。
可(kě)以通過拖拽來(lái)實現頁面布局,相(xiàng)比Dreamweaver 更爲精準。.vmcc 文件(jiàn)不僅可(kě)以做完整頁面,也可(kě)以做部分(fēn)頁面,還(hái)可(kě)以做組件(jiàn),讓你(nǐ)以搭積木的方式來(lái)完成工(gōng)作(zuò)。
通過設定.ds 數據源文件(jiàn),以拖拽方式進行表單布局,再選擇需要綁定的字段,即可(kě)完成表單開發工(gōng)作(zuò)。
支持.md 文件(jiàn)語法高亮及快(kuài)捷編輯,提供預覽能力。更爲有用的是自(zì)動生(shēng)成帶編号的文檔大(dà)綱,還(hái)支持 <mk ... 擴展,再也不用擔心無法自(zì)定義樣式了。
支持BeCool CMS 标簽語法智能提示、cssex 框架及 bcss 樣式預處理(lǐ)體(tǐ)系、jsex 框架等功能,還(hái)可(kě)直接進入後台。
想要無縫圖片滾動?想要留言簿提交頁面?... 應用商店(diàn)滿足你(nǐ)所有要求。
blapad - 布拉編輯器 本身(shēn)是以桌面形式發布的版本,不過在 BeCool CMS 後台也提供了一套功能完全相(xiàng)同的 Web 版本,日(rì)後維護時,隻要有浏覽器就(jiù)可(kě)以搞定一切。
blapad - 布拉編輯器,不單單提供了編輯器功能,還(hái)提供了站(zhàn)點管理(lǐ)、文件(jiàn)夾及文件(jiàn)操作(zuò)、生(shēng)成、預覽、二維碼生(shēng)成等功能。
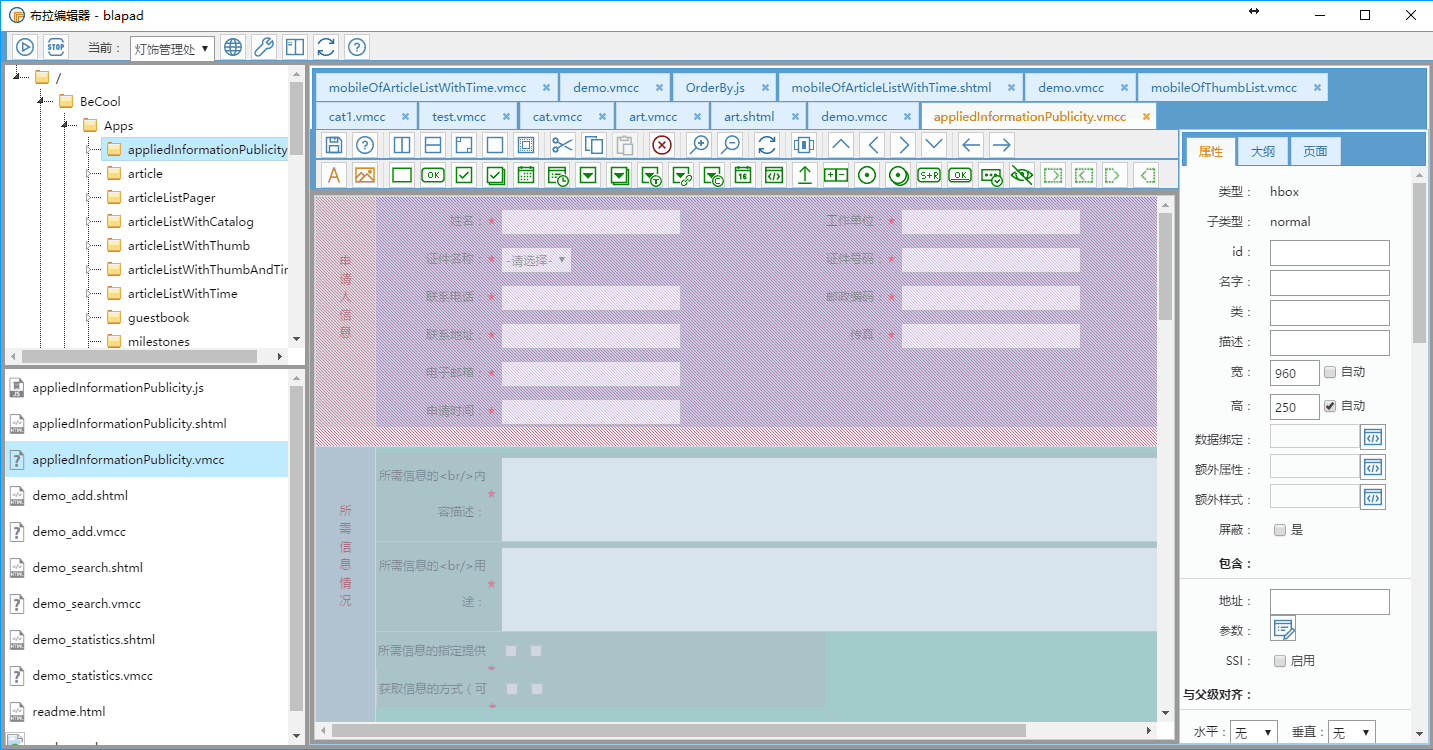
工(gōng)作(zuò)界面如(rú)下:

我們的使命是:用技術(shù)驅動商業模式變革。