随着技術(shù)的蓬勃發展,它們已經深入到了我們日(rì)常生(shēng)活的方方面面,而用戶們也越來(lái)越注重線上的體(tǐ)驗。
自(zì)身(shēn)、互動、相(xiàng)關這三個關鍵詞,是用戶期望通過他(tā)們的 UX 設計(jì)來(lái)滿足的體(tǐ)驗。而這也意味着網頁設計(jì)師(shī)将要面臨更加嚴峻的網站(zhàn)開發挑戰,他(tā)們需要感知用戶的體(tǐ)驗,并貫穿到網站(zhàn)開發的全過程。
2017 年(nián)會出現哪些新趨勢?
去(qù)年(nián),我寫了篇關于 2016 年(nián)七大(dà)網頁設計(jì)趨勢的文章(zhāng)。它受到了衆多網友的關注。因此,我決定不再更新去(qù)年(nián)的文章(zhāng),而與大(dà)家分(fēn)享一篇關于 2017 年(nián)網頁設計(jì)趨勢見(jiàn)解的新文章(zhāng)。
讓我們開始吧(ba)!
1. 傳統網頁設計(jì)的消亡
網頁設計(jì)正從(cóng)傳統的概念中逐漸的消亡。或像 Eric Meyer 在最近的 Offscreen 雜志中所說(shuō)的,他(tā)停止稱自(zì)己爲網頁設計(jì)師(shī),而是稱自(zì)己爲“體(tǐ)驗設計(jì)師(shī)”。
在傳統的網頁設計(jì)中,設計(jì)的作(zuò)用更多是讓研發人(rén)員(yuán)看(kàn)起來(lái)不錯,而現如(rú)今網頁設計(jì)已演變的不僅如(rú)此了。
網頁設計(jì)師(shī)(或體(tǐ)驗設計(jì)師(shī))不再隻是使網站(zhàn)“看(kàn)起來(lái)美麗”。 相(xiàng)反,他(tā)們需要研究用戶的體(tǐ)驗以及他(tā)們之間的故事(shì)。
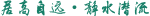
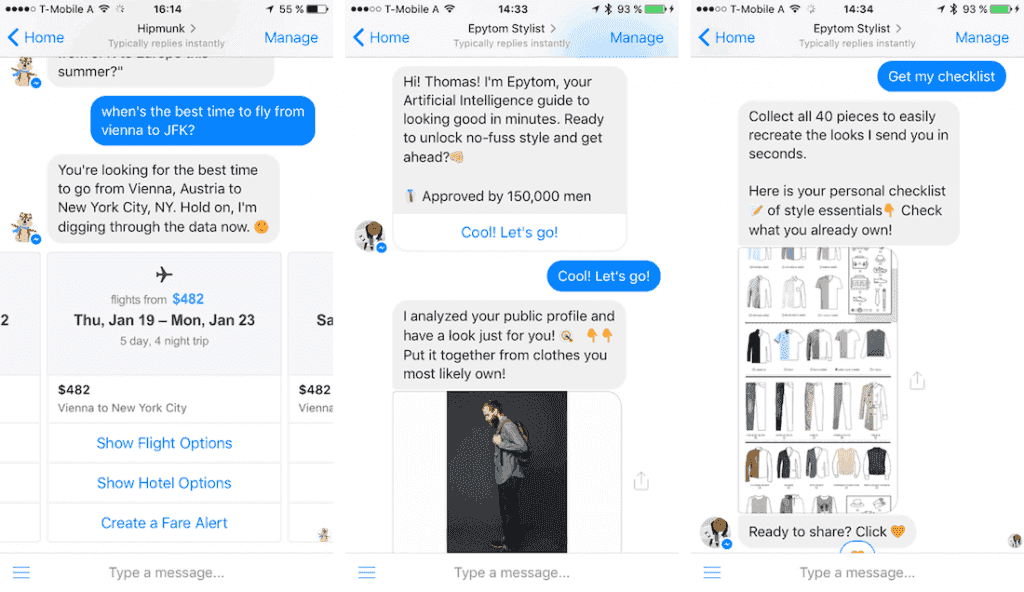
2. 對話(huà)式 UI
2016 年(nián)是對話(huà)式交互發展的重要的一年(nián),作(zuò)爲 hashtag 的創始人(rén)以及前 Google 員(yuán)工(gōng)Chris Messina 說(shuō):
“2016 年(nián)是對話(huà)式商務的元年(nián)。”
Chris 在這篇文章(zhāng)裡(lǐ)提到,人(rén)們将通過聊天應用,通訊應用和其他(tā)自(zì)然語言界面來(lái)與公司、服務商和機(jī)器人(rén)進行交互。作(zuò)爲通訊應用平台(例如(rú) Slack,Facebook Messenger 或 WeChat)也超越了社交網絡應用的下載,企業開始思考如(rú)何利用這一變化。

因此,對話(huà)式用戶界面(例如(rú)網站(zhàn))的設計(jì),将成爲大(dà)多數網頁設計(jì)師(shī)在 2017 年(nián)關注的重點。

雖然,仍然有諸多問(wèn)題尚未解決,但(dàn)請(qǐng)放(fàng)心:對話(huà)式界面将成爲 2017 年(nián)裡(lǐ)的一個主要的話(huà)題。
3. GIFs 和其他(tā)動畫(huà)
衆多的網站(zhàn)和應用程序正在使用着動畫(huà),而 GIFs 也逐步的成爲了主流。
作(zuò)爲 Buffer 網站(zhàn)的内容制作(zuò)官 Ash 說(shuō):
“GIFs 是偉大(dà)的。它們無處不在。”
現在它已經内置到 Facebook 和 Twitter 中,你(nǐ)也可(kě)以将 GIFs 用于你(nǐ)的網頁設計(jì)。
但(dàn)不要過度的依賴它們——雖然,它們很好的吸引了用戶的注意。GIFs 可(kě)讓你(nǐ)提供更豐富的産品體(tǐ)驗,演示工(gōng)作(zuò)流程,或者爲你(nǐ)的客戶提供簡單的指導。

随着多款 GIF 制作(zuò)工(gōng)具的出現(如(rú) Photoshop,Giphy 或 record.it),網頁設計(jì)師(shī)在其設計(jì)的過程中也不會受到限制。
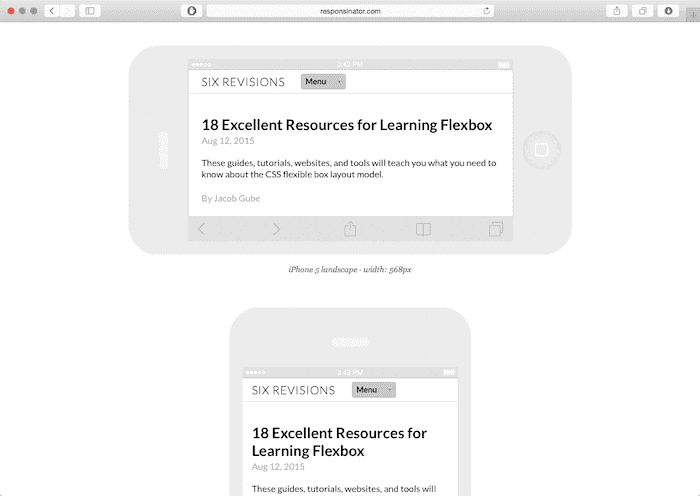
4. 下一代響應式設計(jì)
響應式設計(jì)将繼續占據着主導地位,因爲它是實現最佳用戶體(tǐ)驗的有效方式之一。CSS media queries 爲網站(zhàn)提供了靈活性,并根據訪問(wèn)網站(zhàn)的不同設備進行調整。
2016 年(nián) 4 月,谷歌對網站(zhàn)的排名算法進行了調整,并對網站(zhàn)内容進行了優化。我們看(kàn)到了不少公司正忙于重新提升他(tā)們網站(zhàn)的 Google 排名。
作(zuò)爲建站(zhàn)者,我們必須接受這種情況。雖然,沒有一個通用标準,但(dàn)我确信的是網站(zhàn)提供的選項越少,響應的時間越短(duǎn),那麽網站(zhàn)的轉化率就(jiù)會得(de)到提升。

5. 極簡主義的網頁設計(jì)
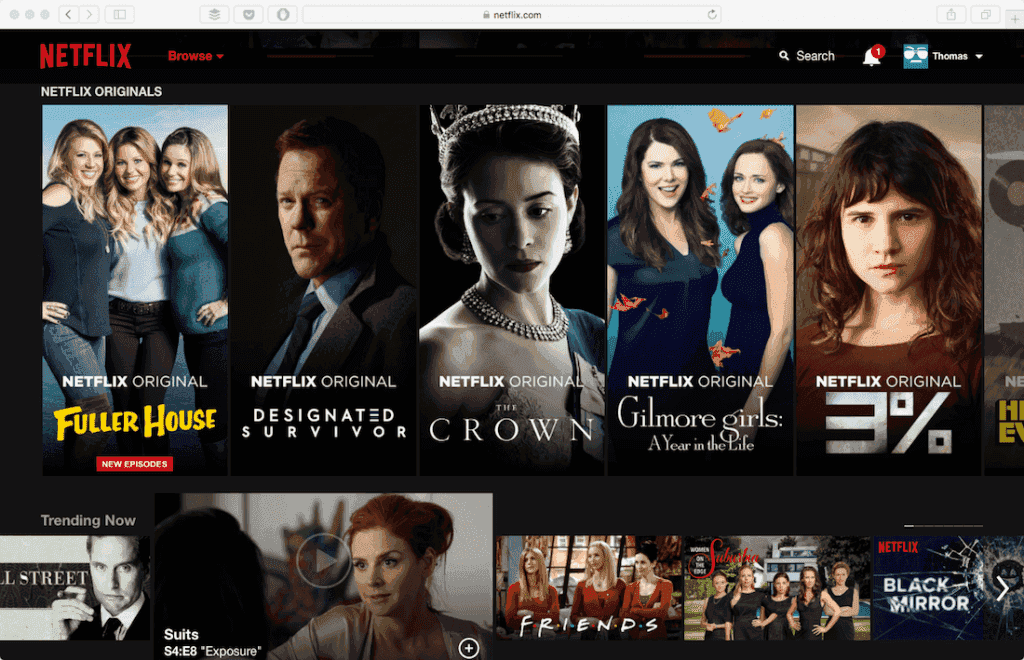
在 2017 年(nián)極簡主義将會達到一個全新的高度。當用戶點擊首頁後,呈現的将是類似于“卡片”一樣的展現,它們成爲了用戶獲取網站(zhàn)更多信息的入口。而對于網站(zhàn)本身(shēn),多圖片的展示也可(kě)用于可(kě)視化的專題推薦,并可(kě)以促使用戶進行點擊。

Netflix 就(jiù)是一個比較成功的網站(zhàn)示例。卡片圖像不僅能夠诠釋節目或電影(yǐng)的更多内容,而且可(kě)以減少網站(zhàn)的使用空間。
總體(tǐ)上,人(rén)們更青睐那些在視覺上清晰、簡單的網頁設計(jì)。
6. 數據可(kě)視化
現如(rú)今,數據和分(fēn)析越來(lái)越重要。而大(dà)品牌服務商正爲用戶提供了一個查看(kàn)自(zì)己網站(zhàn)的統計(jì)數據的機(jī)會。

通過可(kě)視化的數據展示來(lái)增加用戶與數據間的交互。當涉及讓用戶更好的表達時,豐富多彩的圖表會特别有用。例如(rú)你(nǐ)可(kě)以使用 Tableau 來(lái)創建吸引用戶注意的圖表。
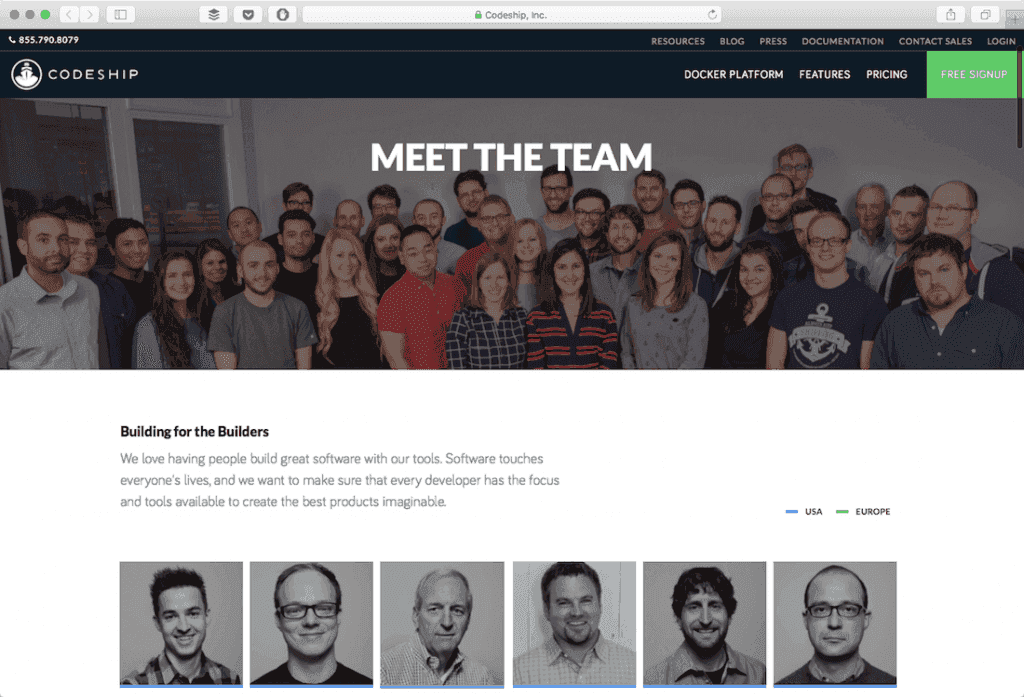
7. 減少圖庫圖片,增加真實照(zhào)片
這是一個簡單卻有趣的網頁設計(jì)趨勢。 在過去(qù)幾個月浏覽網站(zhàn)的過程中,我們發現使用圖庫圖片的網站(zhàn)在不斷的減少。作(zuò)爲用戶,我們更願意看(kàn)到那些能夠表明公司或業務的照(zhào)片,而不隻是一張通用的圖片。
我也有這樣的感覺,網頁設計(jì)師(shī)甯可(kě)不選擇圖片,也不會使用圖庫圖片。
攝影(yǐng)是一種藝術(shù)的表現形式,卻被人(rén)們遺忘了若幹年(nián)。但(dàn)在2017年(nián)它會強勢回歸。然而,銘記于心的事(shì)情是你(nǐ)網站(zhàn)的服務目的是什麽。因此,上述的一切,包括網站(zhàn)圖像的選擇,請(qǐng)務必要這樣做。
個人(rén)照(zhào)片(團隊照(zhào)片)同樣很受歡迎——請(qǐng)給品牌一個門(mén)面

不僅真實圖像的使用率在不斷的增長,而且像卡通、漫畫(huà)以及其他(tā)插圖的使用比例也在增加。尤其是在一些科(kē)技類的社區中,通常會用一則漫畫(huà)來(lái)談論特定的主題或闡述一些細節。
8. Material Design
近年(nián)來(lái),由 Google 推出的材料設計(jì)語言正穩步的推廣到其應用程序中,包括 Gmail,Google 地圖,Google 雲盤和 YouTube 。而早在 2013 年(nián),材料設計(jì)就(jiù)以搜索詞的形式出現了,但(dàn)直到 2015 年(nián)它才成爲了主流。
它是一種在頁面上創建具有意義的層次排版結構的設計(jì)方法,在移動和響應用戶動作(zuò)的同時,将用戶的焦點繪制到不同的區域。他(tā)們稱後者爲材料動效。而材料設計(jì)則是利用幾何形狀從(cóng)視覺上來(lái)增強他(tā)們網站(zhàn)的體(tǐ)驗。
這是一個關于材料設計(jì)及其未來(lái)的持續討(tǎo)論。要詳細了解材料設計(jì),請(qǐng)參閱Google上的簡介。
9. 長滾動頁網站(zhàn)
它是一個擁有利弊的長滾動頁網站(zhàn)。總而言之,我們看(kàn)到了越來(lái)越多的長滾動頁網站(zhàn)的出現,例如(rú) Facebook,Twitter 或 Instagram 。它們看(kàn)似無底,然而又很成功。
在 Facebook,Twitter 和 Instagram 網站(zhàn)上,用戶通過長時間滑動頁面,來(lái)不斷的刷新與浏覽新的内容。作(zuò)爲慵懶的人(rén)類,我們已經習慣了現在的行爲方式。許多網站(zhàn)也都(dōu)在摒棄菜單和标簽選項,取而代之的是将所有内容放(fàng)在一個長長的頁面上。而網站(zhàn)也可(kě)以拆解爲圖像、文字與視頻,用以增添一些讓人(rén)們感到有趣的體(tǐ)驗。
那麽,就(jiù)繼續愉快(kuài)地滾動吧(ba)!

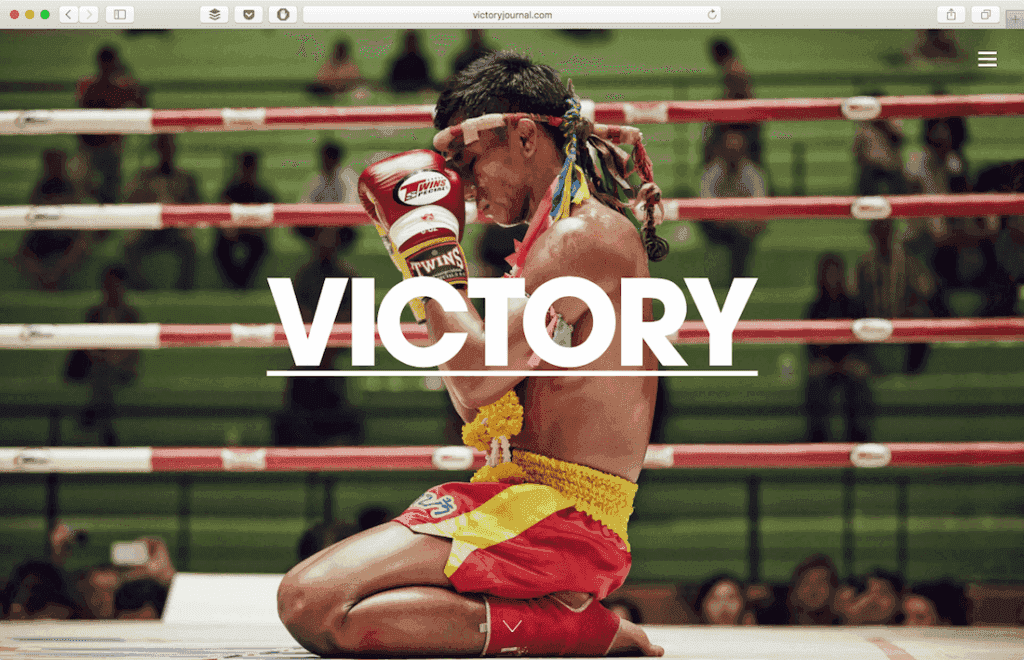
10. 字體(tǐ)排印越來(lái)越大(dà)
字體(tǐ)排印越來(lái)越大(dà),并且更大(dà)膽。
2016 年(nián)我們已經看(kàn)到了字體(tǐ)的大(dà)小與外觀設計(jì)的增長,但(dàn)這種趨勢不會很快(kuài)就(jiù)停止。品牌名稱将會變得(de)更大(dà)、更醒目,甚至會全屏出現。而動态的顔色與紋理(lǐ)也将添加到那些有趣、充滿活力的字體(tǐ)中,并創造出一個讓你(nǐ)“哇”的效果。

無論是用于繪圖,還(hái)是用來(lái)吸引用戶的注意,字體(tǐ)排印工(gōng)作(zuò)都(dōu)在有條不紊的進行着。而大(dà)型字體(tǐ)的排印可(kě)以有效地打破網格的界限,尤其針對那些擁有較長滾動頁面的網站(zhàn)。
總結
雖然,我們認爲這份列表上的所有内容都(dōu)相(xiàng)當不錯的,但(dàn)不要嘗試将每一個趨勢都(dōu)納入到你(nǐ)設計(jì)的新網站(zhàn)上。它們中的一些适合爲企業服務,而你(nǐ)也可(kě)以選擇一些客戶需要和想要的樣式和功能。同時,不要嘗試太多不必要的功能,這樣會立刻降低網站(zhàn)的用戶體(tǐ)驗。所以,請(qǐng)謹慎的選擇,最重要的是要有創意。
注:由于譯者水平有限,歡迎大(dà)家多多指正;本文版權歸原作(zuò)者所有。原文地址:10 Web Design Trends for 2017;原文作(zuò)者: Thomas Peham;譯者:IT程序獅