色彩幾乎是所有設計(jì)體(tǐ)系中不可(kě)忽略的組成部分(fēn),而在網頁設計(jì)中,色彩本身(shēn)所發揮的作(zuò)用并不單一,除了最基本的着色構成色彩搭配的作(zuò)用之外,色彩能夠通過對比創造視覺焦點,構建信息層次,影(yǐng)響用戶情緒,甚至引導訪客的行爲。
所以,在玩轉配色本身(shēn)之外,進階的色彩運用技巧還(hái)有很多。
1、通過比例變化創造視覺焦點

控制色彩的比例來(lái)創造視覺焦點是常見(jiàn)的色彩運用手法之一,控制色彩的比例實際主要是通過控制色彩所在元素的大(dà)小來(lái)達成效果的。比如(rú)Viporte 這個網站(zhàn),當你(nǐ)上下滾動首頁的時候,每個部分(fēn)都(dōu)用超大(dà)的字體(tǐ)進行了裝飾,而每個字母都(dōu)使用了漂亮的色彩進行填充。不同的文字使用了不同的色彩,并且搭配以相(xiàng)應的圖片。每個頁面的焦點肯定是最中心的圖片和字母,而焦點的形成和色彩的比例與運用脫不開關系。控制色彩的占比,無論是多還(hái)是少,隻要有明确的目的,總能形成吸引注意力的焦點。無論是我們常說(shuō)的“萬花叢中一點綠”,還(hái)是極簡主義設計(jì)中大(dà)面積的留白(bái),都(dōu)是色彩比例控制下所構成視覺焦點的典型案例。
2、通過對比度吸引用戶注意

在設計(jì)過程中,使用色彩來(lái)控制對比度也是設計(jì)師(shī)頻繁使用的技巧之一。當設計(jì)的整體(tǐ)色調趨于柔和和平靜(jìng)的時候,突然注入強對比的色彩,能夠瞬間抓住用戶的注意力。
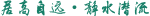
而Thinx 這個網站(zhàn)在設計(jì)的時候就(jiù)将對比度控制得(de)很好。網頁主體(tǐ)的配色采用的是經典的黑(hēi)白(bái)搭配,白(bái)色的背景搭配黑(hēi)色的文本。而整體(tǐ)的設計(jì)感的來(lái)源則主要源于排版和彩色的圖片。網站(zhàn)所采用的圖片明顯經過精心的選擇和設計(jì),紅(hóng)色的底色、黑(hēi)色的内衣和模特外露的細膩肌膚色在圖片激烈的碰撞,漂亮而充滿誘惑,圖片大(dà)膽的色調搭配和素色的背景與文字形成了鮮明而強烈的對比,無論是經典的紅(hóng)黑(hēi)搭配,還(hái)是永恒的黑(hēi)白(bái)配色,都(dōu)足夠漂亮和吸引人(rén)。
Thinx 這個案例我非常喜歡,并且經常會用到,因爲它證明了設計(jì)師(shī)并不一定非得(de)靠高飽和度的霓虹色來(lái)創造高對比度的配色。即使是兩種平衡的顔色,也能讓整個設計(jì)脫穎而出。
3、使用色彩創造UX模式

高度一緻的配色方案能夠創造出視覺模式,而延伸到用戶體(tǐ)驗上,則會讓整個UX呈現出模式化的特征。模式化的設計(jì)讓用戶更容易适應,用戶更容易摸索出規律,也更容易産生(shēng)相(xiàng)匹配的預期,換句話(huà)說(shuō),UX模式能夠培養用戶習慣,同用戶産生(shēng)深刻的關聯。就(jiù)像用戶習慣了某些特定的圖标之後,在其他(tā)地方看(kàn)到這些圖标就(jiù)知道它們的含義,明白(bái)該如(rú)何交互了。比如(rú),小房(fáng)子圖标會讓用戶想到首頁、主頁,而垃圾桶則會關聯上删除的概念。色彩相(xiàng)對而言更加主觀,因爲每個網站(zhàn)和APP都(dōu)會采用自(zì)己的配色方案,不同的色彩代表不同的含義。
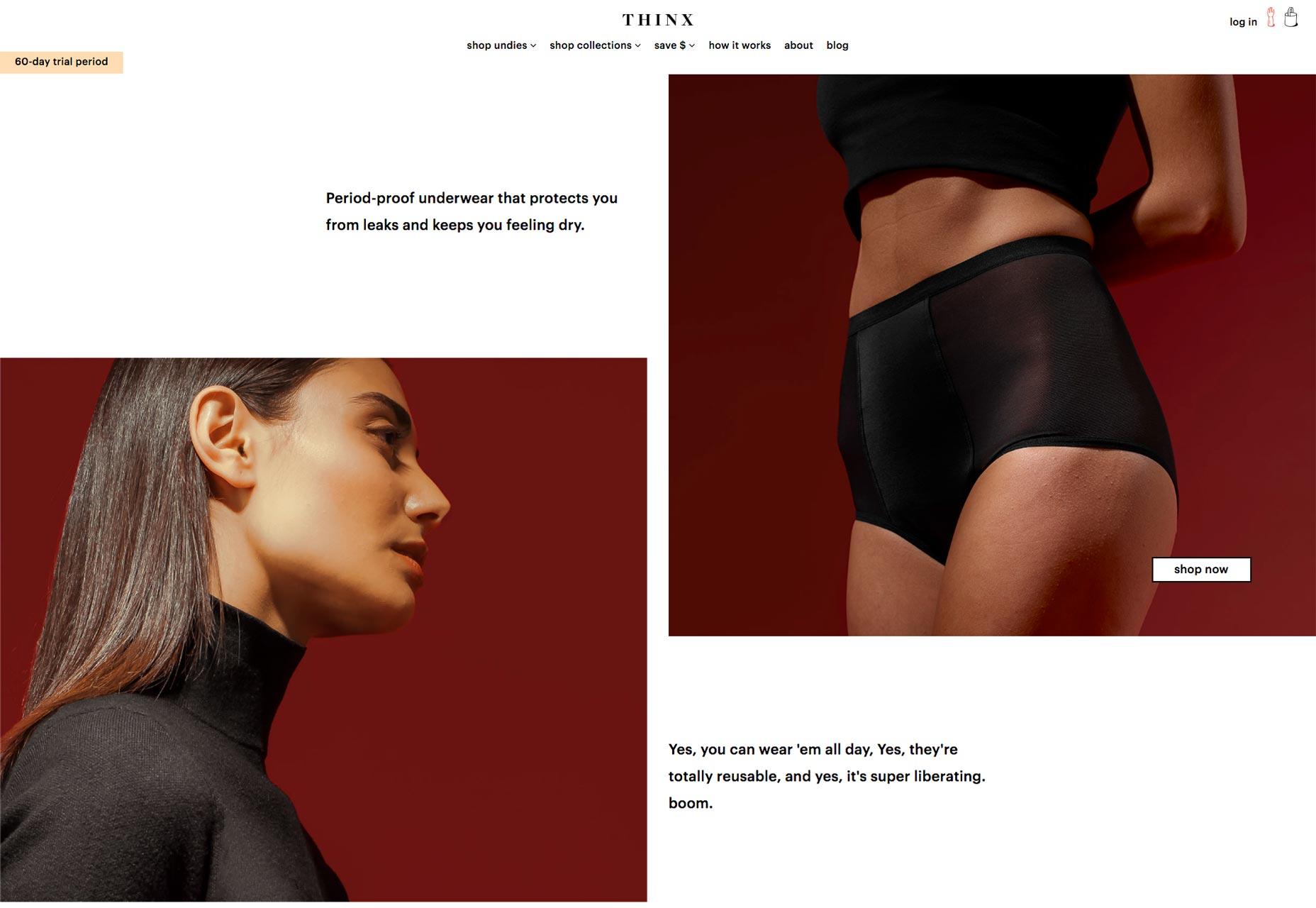
那我們就(jiù)拿Underbelly 這個産品展示頁作(zuò)爲示例吧(ba)。在Underbelly 這個網站(zhàn)中,所有可(kě)點擊的組件(jiàn)都(dōu)是藍色的,你(nǐ)在試用網站(zhàn)幾秒鍾之後,能夠快(kuài)速掌握這個UX模式,并且明白(bái)如(rú)何操作(zuò)。這就(jiù)是Underbelly 通過色彩構建UX模式的方法。UX模式的優勢在于,它讓用戶更快(kuài)地熟識你(nǐ)的産品。越容易識别,用戶的想法越少,産品的的使用也就(jiù)更加順暢了。
4、使用色彩來(lái)創建層次
當我們浏覽網頁和各種界面的時候,信息的層次感很大(dà)程度是借助視覺來(lái)營造的。使用色彩來(lái)創造視覺層次感就(jiù)很順其自(zì)然了。

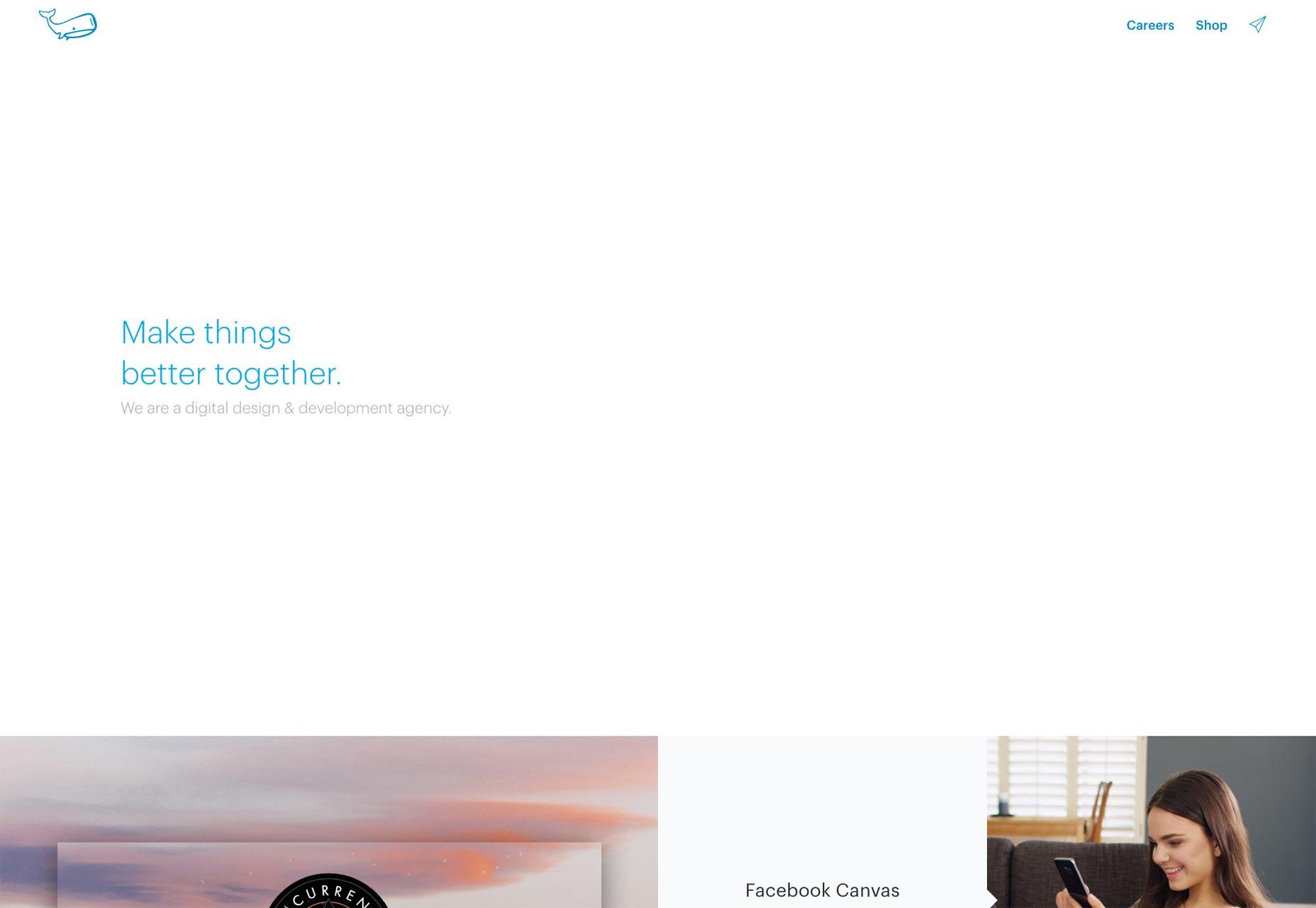
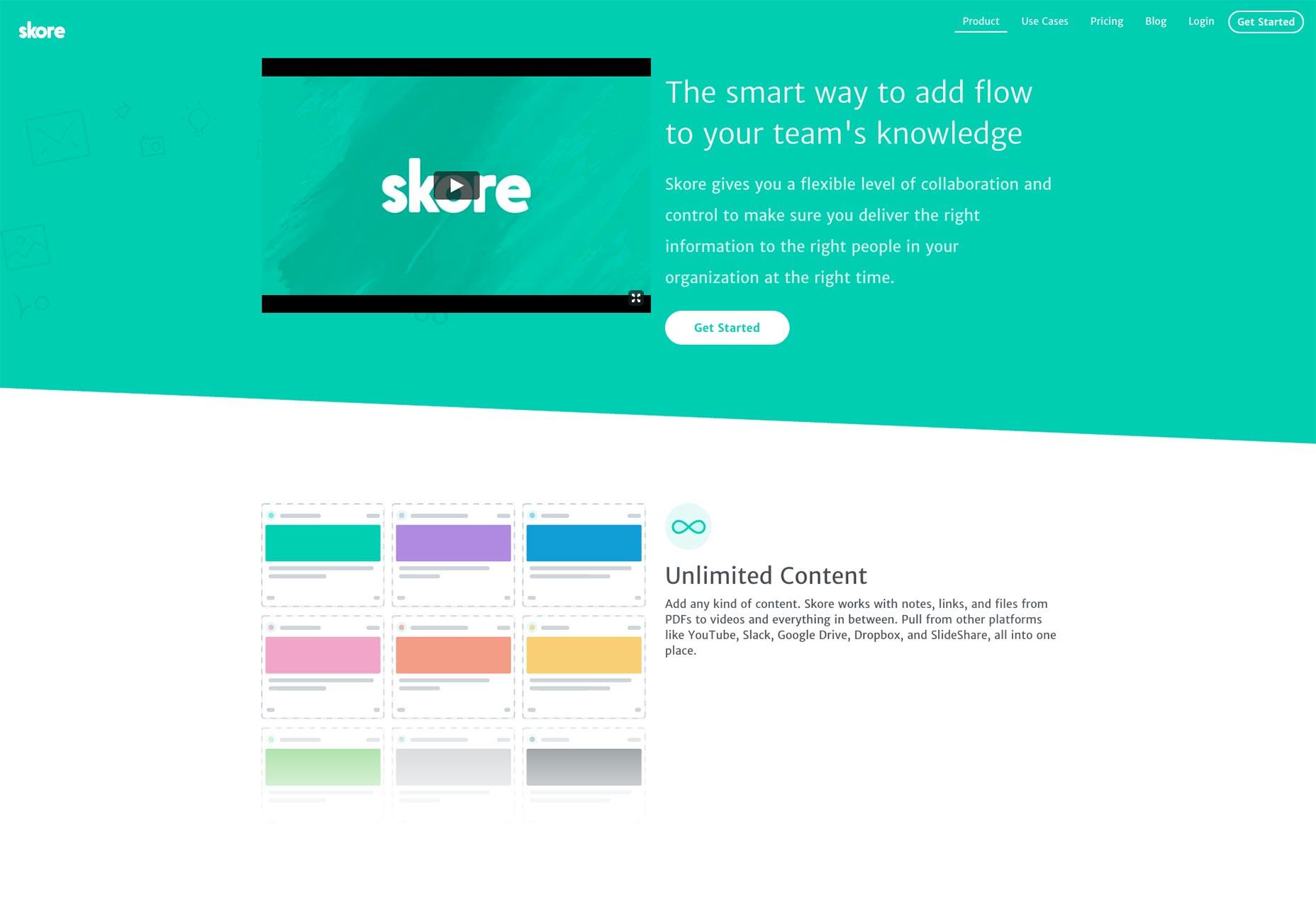
在Skore 的産品頁面中,每一個部分(fēn)都(dōu)有使用到綠色的元素。重複的綠色元素不僅創建出可(kě)供用戶快(kuài)速識别的模式,它也讓用戶能夠快(kuài)速明白(bái)哪些因素更加重要。通常,我們解釋視覺層次的時候,會用不同大(dà)小、粗細的字體(tǐ)來(lái)闡述信息層次和結構,但(dàn)是不同強度的色彩,同樣可(kě)以實現層次的劃分(fēn)。
在Skore 這個案例當中,綠色和灰色的文本以及白(bái)色的背景之間有着良好的對比度,整個配色方案不依賴其他(tā)的強調色,以綠色爲主。這種相(xiàng)對穩定的配色結構有助于讓每個部分(fēn)都(dōu)有層次地呈現出來(lái)。綠色不僅吸引用戶關注關鍵的元素,而且爲不同的部分(fēn)的内部提供層次結構。
5、充分(fēn)利用色彩的相(xiàng)似性

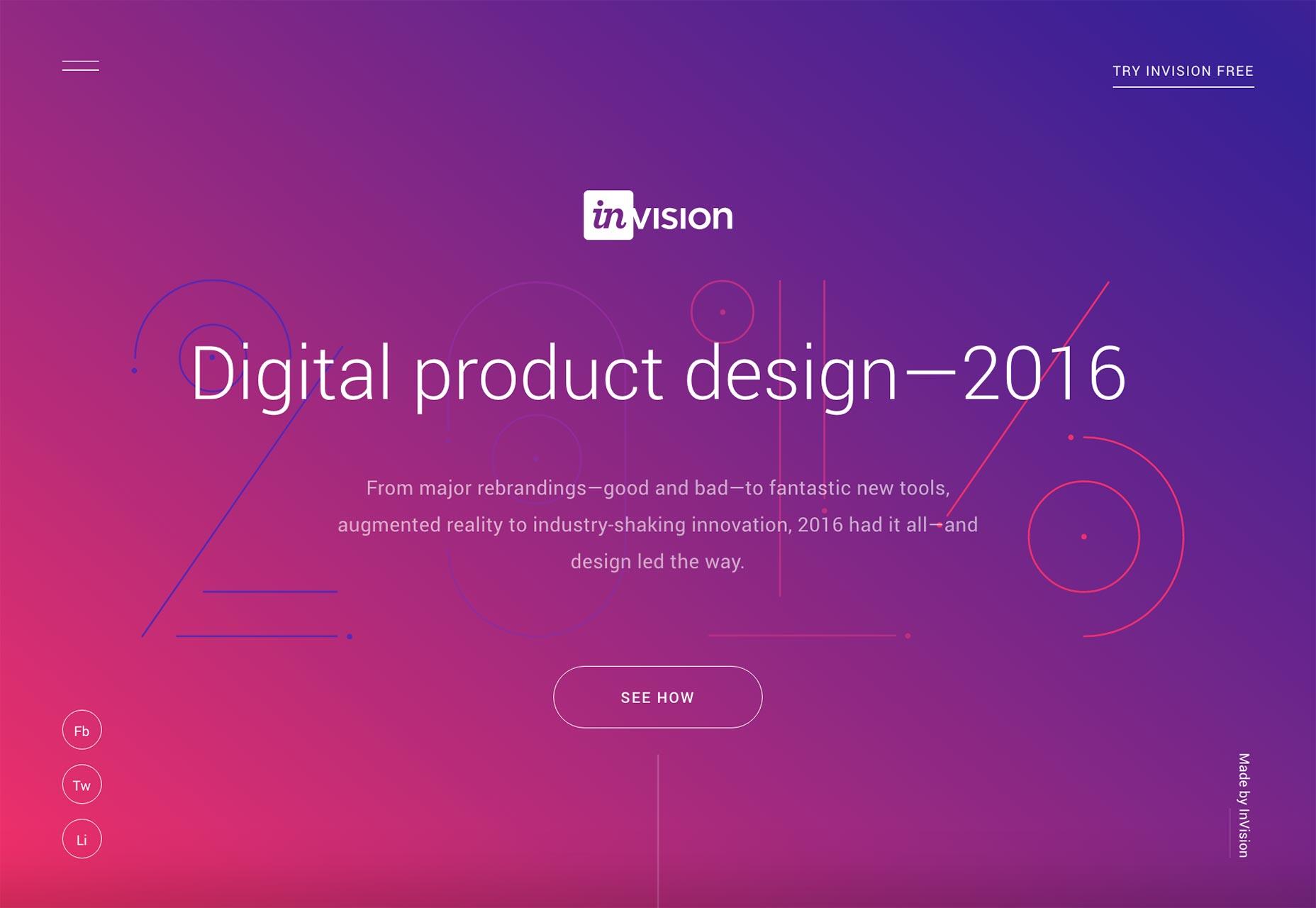
除開其他(tā)的目的,設計(jì)師(shī)使用色彩或者調整色彩的目的,基本都(dōu)是爲了創造設計(jì)的一緻性。InVision 的年(nián)度總結頁面使用了從(cóng)粉色到紫色的漸變,在頁面的下方,粉色和紫色同樣應用到了按鈕中,此外,在着陸頁當中,将對比度明顯的白(bái)色置于粉色+紫色的背景之上,确保信息的清晰呈現。如(rú)果色彩每次都(dōu)不一樣,那麽整個設計(jì)看(kàn)起來(lái)就(jiù)不是那麽令人(rén)難忘了。

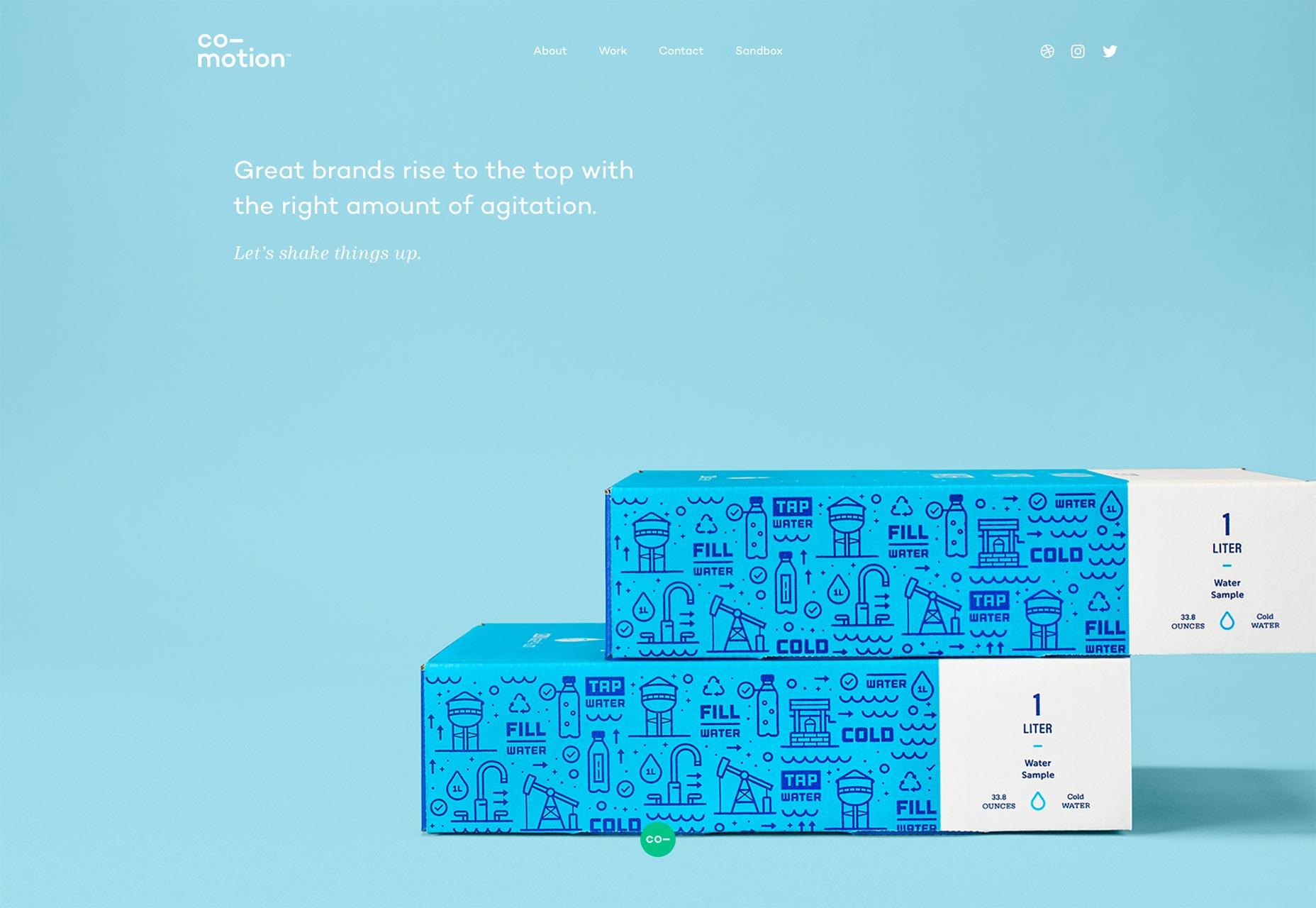
另外一個案例來(lái)自(zì)于 Comotion。Comotion 的工(gōng)作(zuò)室首頁采用了幾種不同的色彩,但(dàn)是這些色彩的色調是非常接近的,從(cóng)而創建出了一種和而不同的配色方案。在這個設計(jì)案例當中,幾個不同的色彩互爲搭配,并不會太過于突出,但(dàn)是又能夠恰到好處地進行強調,最終讓色彩足夠好看(kàn),有保持了用戶的參與度。
結語
色彩能夠幫助設計(jì)師(shī)達成各種各樣的目的,靈活的運用能夠讓實現這一切。當你(nǐ)将上述的色彩使用技巧都(dōu)合理(lǐ)的運用起來(lái),可(kě)以靈活的創造視覺焦點,構造層次,打造真正有趣而有用的設計(jì)。