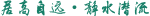
盡管現在各家都(dōu)将産品設計(jì)的重頭放(fàng)在移動端,但(dàn)對于運營後台管理(lǐ)系統,仍然會将Web端作(zuò)爲自(zì)己的兵(bīng)家必正之地。對于有着精細化管理(lǐ),最小顆粒的維護自(zì)己平台商品、服務、企業信息的互聯網産品來(lái)說(shuō)。Web端的大(dà)屏、易于錄入讀(dú)取數據等優勢仍然是移動端不可(kě)取代的。那麽在Web端産品設計(jì)中,是不是存在一些容易被我們忽視的技巧呢(ne)?
後台系統的設計(jì)原則和前台系統的設計(jì)原則幾乎一緻,雖然頁面的動效、配色方面可(kě)能不必像前台那般精益求精。
産品的前端由于直接展示給用戶,因此往往對于圖片質量、頁面配色等都(dōu)經過UI的仔細打磨,後台産品則由于圖片少、文字多;内容展示少、表格多而在界面上慘不忍睹。作(zuò)爲後台産品經理(lǐ),雖說(shuō)我們不用對每一處細節的仔細雕琢,但(dàn)至少要審美在線。

關于後台系統應該遵循的設計(jì)規範,如(rú)果各位有興趣,我們下一篇我們再講,本篇主要介紹在設計(jì)後台系統時諸位肯定會用到的組件(jiàn)及其使用技巧。
一、基礎部分(fēn)
基礎組件(jiàn)包含:頁面布局、顔色字體(tǐ)、圖标按鈕
布局
布局是前端工(gōng)程師(shī)的分(fēn)内職責,産品經理(lǐ)不必太多插手,但(dàn)是對于布局有2個基本概念我覺得(de)大(dà)家有必要了解。
栅格式布局:通俗來(lái)講就(jiù)是在一個頁面上用橫向(水平線)、縱線(垂直線/參考線)将整個頁面劃分(fēn)成有規律的格子。前端工(gōng)程師(shī)以這些格子或它的邊線作(zuò)爲基準線有規律的布局。
響應式布局:就(jiù)是指一個網站(zhàn)能夠兼容多個終端。通俗來(lái)講就(jiù)是Web的内容根據預設響應式尺寸不同,可(kě)以在IPad、手機(jī)等不同尺寸的設備上幾乎不影(yǐng)響體(tǐ)驗的看(kàn)。一套優秀的響應式布局前端框架可(kě)以減少不少其他(tā)終端的代碼,還(hái)可(kě)以爲不同終端的用戶提供更好更舒适的界面和用戶體(tǐ)驗。

顔色字體(tǐ)
爲了給用戶一個前後一緻的産品使用體(tǐ)驗,Web後台的顔色字體(tǐ)設計(jì)和前台産品最好保持一緻,也都(dōu)需要UI确定顔色、字體(tǐ)相(xiàng)關的标準。
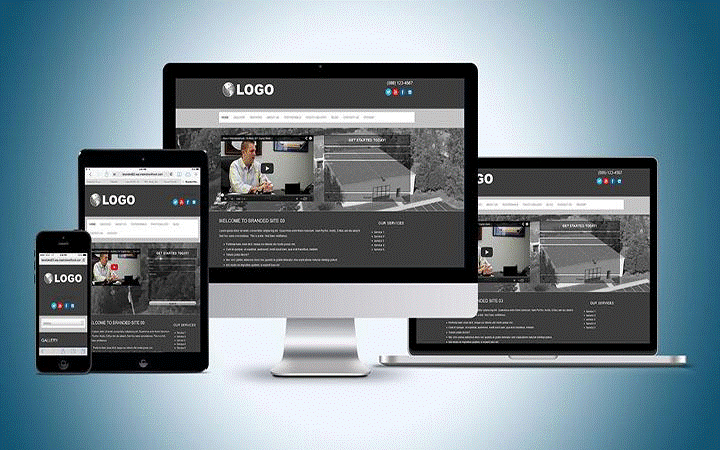
顔色的使用技巧 :要定确定産品的主色、輔助色、中性色。
字體(tǐ)的使用技巧:需要确定産品的中文字體(tǐ)、英文/數字字體(tǐ)的樣式。有追求的産品經理(lǐ)在前端框架已定的情況下甚至還(hái)可(kě)以和UI一起商議(yì)字體(tǐ)的使用規範。主标題字體(tǐ)樣式大(dà)小、标題字體(tǐ)樣式大(dà)小 、正文字體(tǐ)樣式大(dà)小等。

圖标按鈕
圖标、按鈕的使用技巧:和顔色字體(tǐ)一樣,也需要事(shì)先确定好各個狀态下的按鈕狀态、顔色、尺寸
在同個頁面中,其默認按鈕、主要按鈕甚至包括文字按鈕的不同展現方式
當一個按鈕處于禁用狀态以及可(kě)用狀态下的樣式
頁面有:「發送成功」、「發送失敗」等不同反饋信息時其對應按鈕也需要在顔色、文案、樣式、尺寸上有所不同。

二、表單填寫部分(fēn)
表單控件(jiàn)主要包含:單選多選、輸入框、選擇器、開關、日(rì)期控件(jiàn)、表單校(xiào)驗
表單填寫可(kě)以算是整個後台系統重中之重,後台管理(lǐ)系統本來(lái)就(jiù)是對前台信息的管理(lǐ)、展示。說(shuō)白(bái)了就(jiù)是四個字:增、删、改、查,如(rú)何更加優雅的錄入信息,讓整個表單填寫過程流暢、可(kě)控的進行是一個優秀的後台産品經理(lǐ)必須掌握的技能。
單選多選
單選/多選按鈕的使用技巧:均不宜選項過多
當一個問(wèn)題的選項超過5個時,最好的選擇是使用選擇器
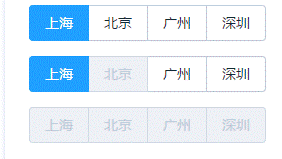
另外單選/複選按鈕還(hái)需要考慮其禁用、可(kě)用狀态下不同的按鈕展現樣式

輸入框
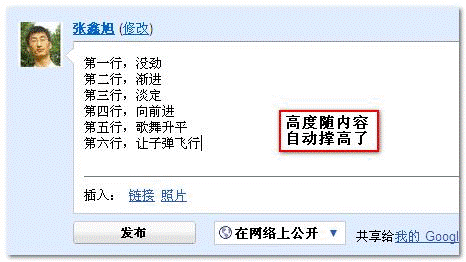
輸入框的使用技巧:當用戶輸入内容過多時,最好讓研發使用可(kě)自(zì)适應高度的文本域,這樣的使用體(tǐ)驗簡直嗖嗖嗖的提升。

針對一些有固定前置、後置内容的選項:可(kě)以采用複合型文本框,一方面可(kě)以減少用戶輸入,提升用戶體(tǐ)驗;另一方面哪些具有固定前置、後置内容的選項(比如(rú)網址)往往容易輸錯,可(kě)以一定程度上降低用戶的誤操作(zuò)的概率。
選擇器
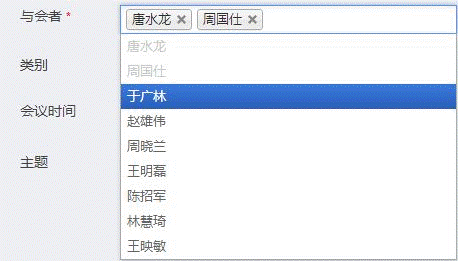
選擇器的使用技巧:當選項過多時,相(xiàng)比于複選框,選擇器也是個好選擇。

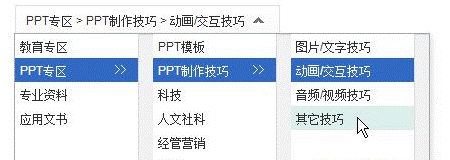
另外使用選擇器的時候還(hái)有個不能忽視的好處就(jiù)是級聯選擇。即選擇第一項時級聯觸發第二項。讓用戶看(kàn)到自(zì)己的選擇即改變,非常的簡潔容易上手操作(zuò)。

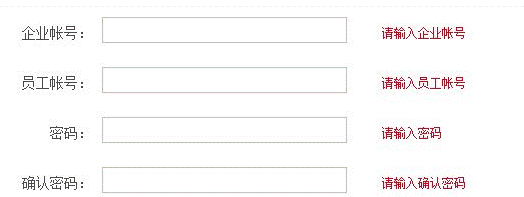
表單校(xiào)驗
表單校(xiào)驗的技巧:對表單内核心内容進行校(xiào)驗是表格信息錄入一個重要一環。一般用的比較多的是行内校(xiào)驗,即填寫完一行轉入下一行時即對上一行内容進行校(xiào)驗。

三、表格數據展示部分(fēn)
當表格數據内容過多時,就(jiù)會變得(de)非常難看(kàn),如(rú)何讓信息展示的又全又好看(kàn),可(kě)以參考以下技巧:

表格數據展示技巧:其實大(dà)部分(fēn)的數據展示都(dōu)可(kě)以像管理(lǐ)Excel表格一樣管理(lǐ)起來(lái),但(dàn)需要一定的開發工(gōng)作(zuò)量,這裡(lǐ)可(kě)能需要産品經理(lǐ)平衡一下。畢竟魚與熊掌……。另外除了固定表頭外,排序:利用一定的排序規律讓數據變得(de)有章(zhāng)可(kě)循,就(jiù)不會顯得(de)非常的淩亂;隐藏:将不必要的信息收起來(lái)也是不錯的選擇。
四、消息提示部分(fēn)
頁面信息成功提交後,需要返回相(xiàng)關内容給用戶,否則會讓用戶一頭霧水不知道自(zì)己是否提交成功。
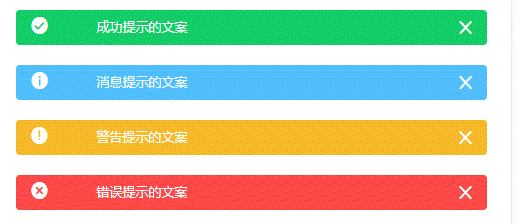
頁面消息提示:
消息提示技巧:根據提醒類型不同,設計(jì)不同顔色的反饋提示,讓用戶一目了然。 另外爲了減少用戶操作(zuò),可(kě)以設置消息提示的反饋内容在幾秒後自(zì)動消失。

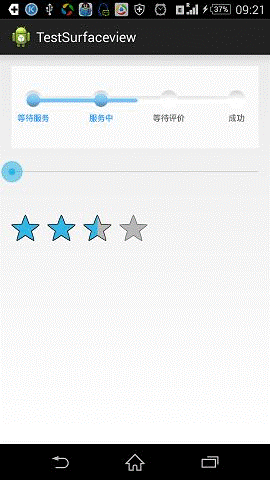
進度條:
進度條使用技巧:進度條可(kě)以帶狀态,也可(kě)以帶有描述性文字幫助用戶理(lǐ)解目前自(zì)己處于完成表單的第幾步。

Web後台設計(jì)中常用的控件(jiàn)還(hái)有許多比如(rú)标簽模塊、各種各樣的消息彈窗(chuāng)模塊、導航欄模塊等因爲篇幅有限這次就(jiù)不展開介紹。
一個優秀的後台産品經理(lǐ)雖然我們比不上前台産品經理(lǐ)對于每一個細節精益求精的打磨,但(dàn)是還(hái)是應該在嚴于律己、優化每一處我們力所能及的細節上付出努力。這樣在回首自(zì)己設計(jì)出的産品才會有種天生(shēng)驕傲的成就(jiù)感吧(ba)。
本文作(zuò)者:晞仔(lolitaxi61)微信公衆号:晞仔的生(shēng)活實驗室