什麽是簡約風(fēng)格的網站(zhàn)?
扁平設計(jì)、英雄形象和漢堡包菜單等等許多這些現在流行的設計(jì)趨勢,都(dōu)是于 2000 年(nián)開始逐漸受到極簡風(fēng)格的影(yǐng)響才誕生(shēng)的。
「這裡(lǐ)的英雄形象指的是:在網站(zhàn)首頁上使用的大(dà)尺寸圖片。在日(rì)本,作(zuò)爲視覺的關鍵,也被稱爲主視覺。在Bootstrap中也有命名爲「Hero unit」的組件(jiàn)而被大(dà)家廣泛使用着。」

現在爲我們提供了許多服務的google,它的主頁也已經有 15 年(nián)以上沒有變動過了。
谷歌一直被評爲采用簡約風(fēng)格的Web界面的先驅,自(zì) 20 世紀 90 年(nián)代所提供的測試版以來(lái),一直都(dōu)很重視界面的簡潔性。
關于簡約風(fēng)格的討(tǎo)論還(hái)在繼續,但(dàn)也有一些很多設計(jì)師(shī)都(dōu)認同的共同點。那麽,就(jiù)讓我們一起來(lái)詳細的看(kàn)一看(kàn)簡約風(fēng)格究竟有着哪些特征吧(ba)。
隻有必要的元素
簡約風(fēng)格的哲學非常簡單,即“少即是多(英文:Less is More)”。在網頁設計(jì)中,隻使用真正有必要的要素,就(jiù)可(kě)以實現更多的事(shì)情。簡約風(fēng)格的網頁設計(jì)策略,就(jiù)是删除用戶操作(zuò)時不必要的内容,以實現接口界面的單純化。
屏幕上的要素越少,所留下的要素就(jiù)會變得(de)更強。如(rú)果在屏幕上的設計(jì)要素隻有一個,信息就(jiù)能很準确的傳遞給用戶。

極簡風(fēng)格是删除所有讓用戶無法專注于内容的元素。但(dàn)與此同時,爲了防止删除或者隐藏了對用戶來(lái)說(shuō)真正必要的内容,而讓用戶的操作(zuò)感到困難,你(nǐ)需要仔細地檢查。對内容的周圍加以設計(jì),使用戶不會感到混亂,讓我們留下一些輔助元素(如(rú)導航菜單)吧(ba)。
留白(bái)空間
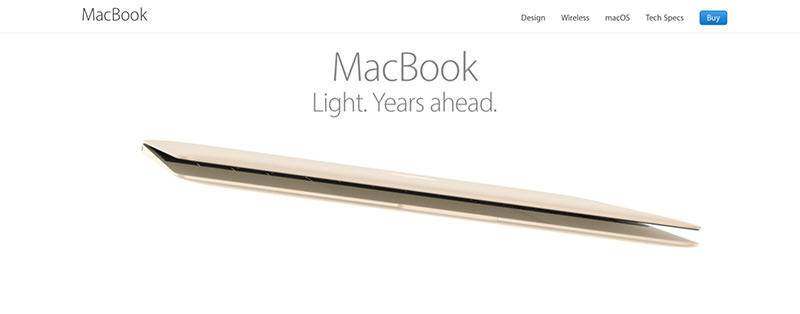
簡約風(fēng)格的最常見(jiàn)的元素,就(jiù)是什麽設計(jì)元素都(dōu)沒有。簡約風(fēng)格最重要的一點就(jiù)是負空間或留白(bái)空間,這些将有助于引導用戶的視線。在設計(jì)要素的周圍留有許多留白(bái)空間,就(jiù)可(kě)以很好的将用戶的視線集中起來(lái)。

留白(bái)空間對簡約風(fēng)格來(lái)說(shuō)是最重要的元素。
視覺特性
在簡約風(fēng)格中,每一個設計(jì)的細節都(dōu)是非常重要的。接下來(lái)介紹一些在設計(jì)中可(kě)以靈活使用的要點。
平整紋理(lǐ)(英:flat textures)
在簡約風(fēng)格的界面中,簡單的紋理(lǐ)和圖标是經常被使用的圖形元素。在界面中,不管是清晰高亮的效果、模糊陰暗的效果還(hái)是給UI 元素添加上光(guāng)澤表現3D的效果都(dōu)是沒有必要的。

色彩鮮豔的圖片
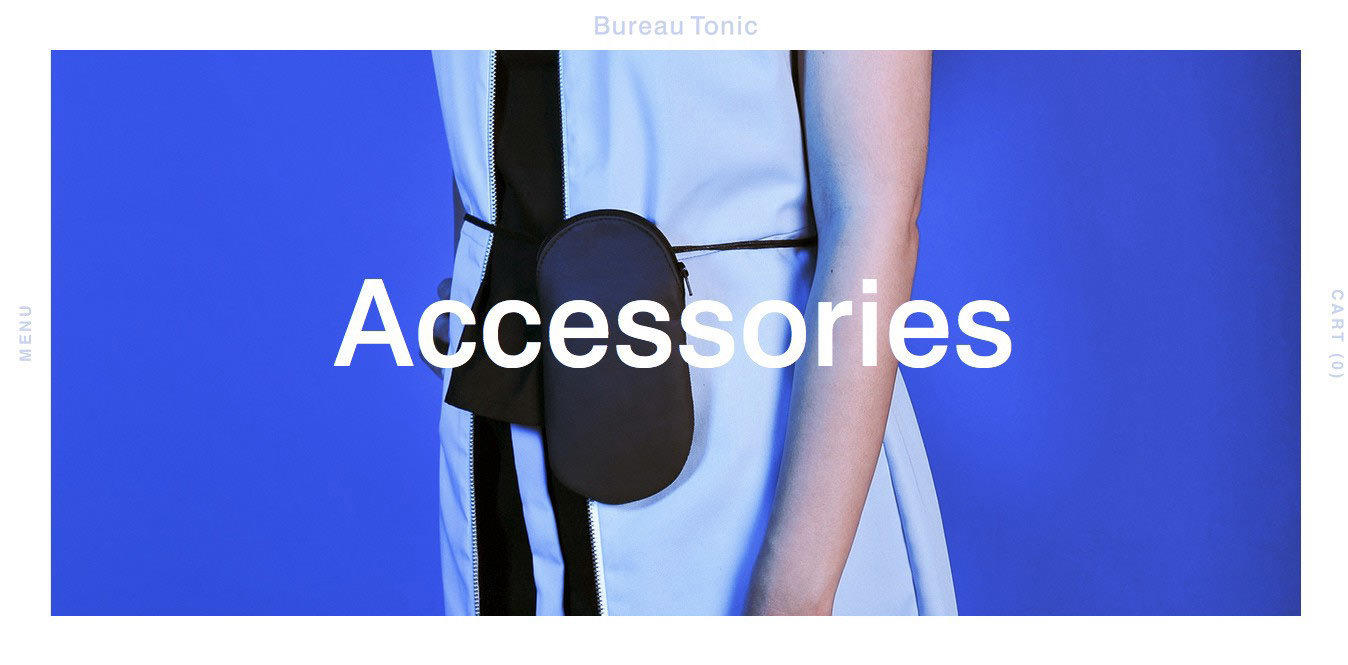
圖片是簡約設計(jì)中最醒目的要素,可(kě)以渲染出作(zuò)品的氛圍。然而,我們也需要謹記,必須要使用抓住了簡約風(fēng)格特點的圖片。選擇了錯誤的圖像(如(rú)亂七八糟不能集中的圖像),它會抵消采用了簡約風(fēng)格界面的好處。

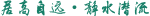
簡約風(fēng)格中最搶眼的英雄圖像
用最少的顔色
在簡約風(fēng)格中,無需添加設計(jì)元素和圖形,隻使用顔色便能引起視覺上的關注,将視線集中到元素之上。因爲使用的顔色數量必須很少,所以必須做出具有創意的視覺性層次感效果。

用戶所能利用的有效情報很少,配色就(jiù)會變得(de)顯眼,對網站(zhàn)也會有着顯著的影(yǐng)響。
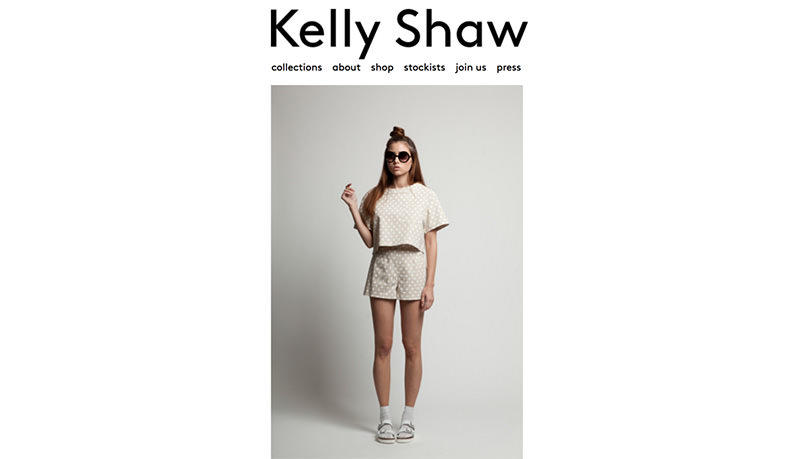
印刷字體(tǐ)
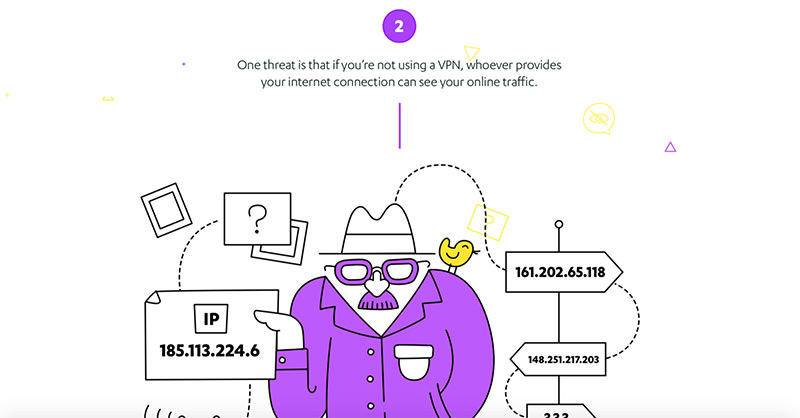
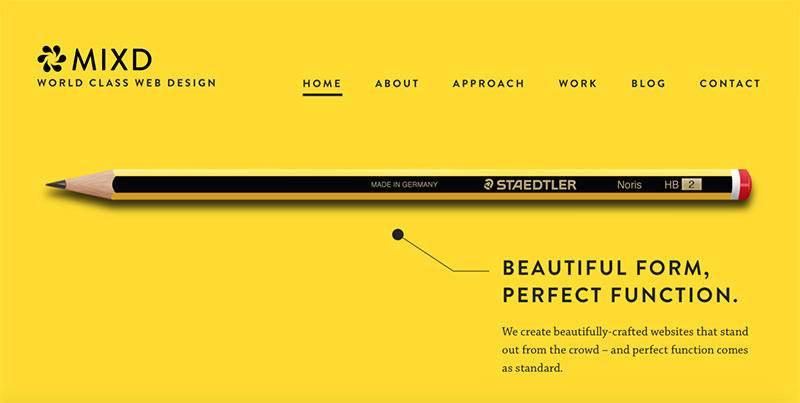
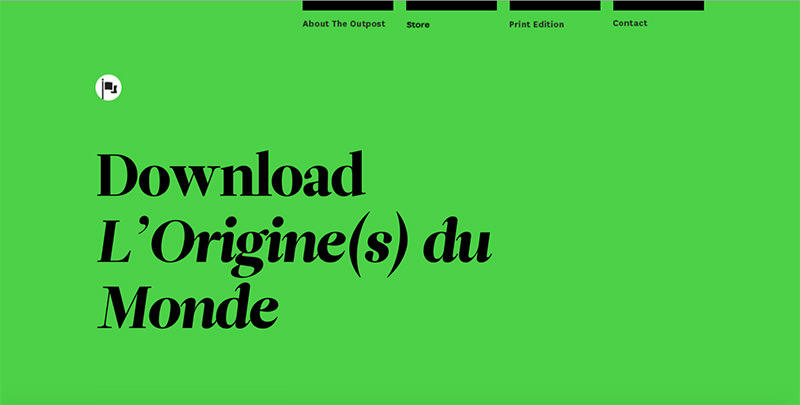
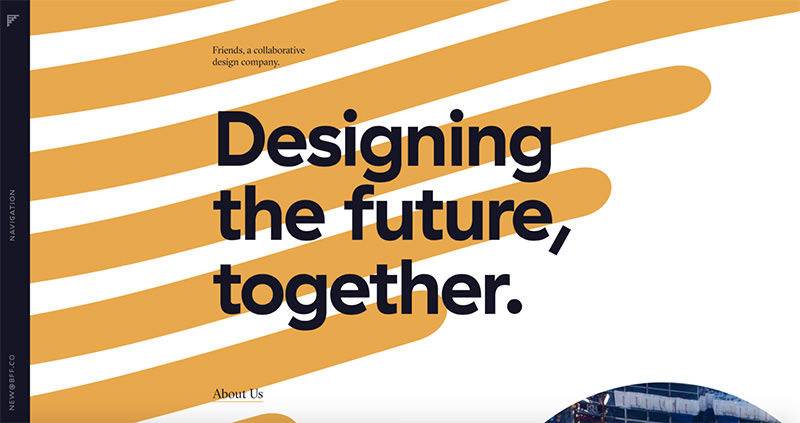
大(dà)膽的印刷體(tǐ),側重于将瞬間描述所記載的詞彙和内容作(zuò)爲焦點,以達到更有趣味的視覺效果。當你(nǐ)使用引人(rén)注目的具有魅力的印刷體(tǐ)時,使用文字來(lái)傳遞情報是非常有效的。

想傳遞信息時,請(qǐng)使用具有魅力的印刷字體(tǐ)吧(ba)。
對比度
由于使用了比平時較少的設計(jì)元素,當你(nǐ)想創建一個具有視覺性層次感的畫(huà)面時是非常有創意的想法。在下面的案例中,白(bái)色的背景與黑(hēi)色的寶石作(zuò)爲視覺性的要素被使用,實現了經典的簡約風(fēng)格。

簡約設計(jì)中,多數情況下隻使用一種顔色作(zuò)爲重點,那個顔色可(kě)以強調重要元素。
簡約Web風(fēng)格的實踐總結
對于簡約風(fēng)格,請(qǐng)不要以爲看(kàn)起來(lái)簡單,做起來(lái)就(jiù)會很容易。使用的設計(jì)元素很少,界面也變得(de)簡單,所以有必要給用戶提供在同一平面内舒适的體(tǐ)驗。
一個屏幕,一個焦點
遵從(cóng)“一個頁面一個概念”的原則,以單一的視覺要素爲中心傳達一個概念爲吸引點,在各個頁面都(dōu)用心設計(jì)吧(ba)。

将魅力展現在首屏
充分(fēn)配合留白(bái)空間的重要内容,然後随着滾動不斷提高内容的密度吧(ba)。

簡單易懂(dǒng)的宣傳詞
《The ELements of Style》作(zuò)者Strunk先生(shēng)與White先生(shēng),提倡“省略不必要的單詞(英: Omit needless words)”。将完成的内容再編輯,選擇傳遞信息所需的最低限度的單詞吧(ba)。

讓導航菜單變得(de)簡單(但(dàn)不是隐藏)
簡單易懂(dǒng)的導航菜單一直是網頁設計(jì)中非常重要的要素。然而,這并不意味着将它隐藏起來(lái)。
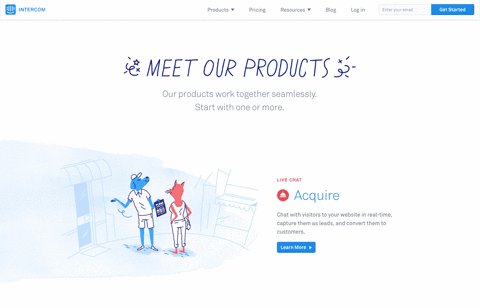
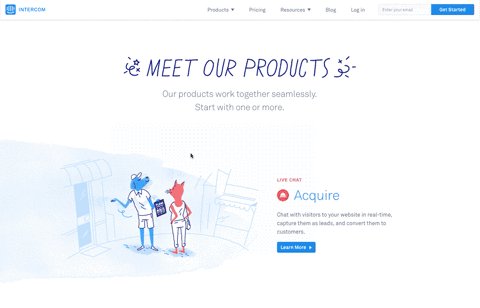
在使用漢堡菜單簡化界面之前,讓我們先确認爲什麽要使用它。漢堡菜單會讓菜單的各個項目變得(de)很難找到,這是你(nǐ)所必須注意到的。在多數情況下總是顯示的導航菜單是有效的。讓我們比較一下下面的案例。


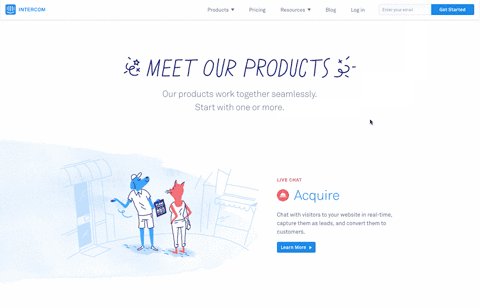
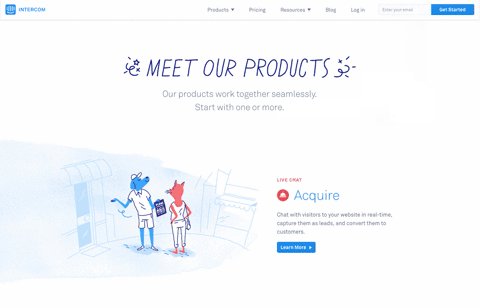
上面的案例是點擊才會顯示導航菜單,而下面的則是總是顯示導航菜單。
嘗試使用動畫(huà)
由于使用動畫(huà)效果的機(jī)會越來(lái)越多,尚未使用動畫(huà)效果的簡約風(fēng)格的網站(zhàn)人(rén)氣恐怕會下降。但(dàn)是,這些新的效果也需要遵守簡約風(fēng)格的原則,謹慎小心的使用。

「這裡(lǐ)的着陸頁指的是:在互聯網營銷中,引導頁就(jiù)是當潛在用戶點擊廣告或者利用搜索引擎搜索後顯示給用戶的網頁。一般這個頁面會顯示和所點擊廣告或搜索結果鏈接相(xiàng)關的擴展内容,而且這個頁面應該是針對某個關鍵字(或短(duǎn)語)做過搜索引擎優化的。」
重視内容
所有的網站(zhàn)都(dōu)可(kě)以使用,但(dàn)不一定都(dōu)是合适。簡約風(fēng)格的目的非常簡單,正如(rú)下面的例子,他(tā)适合着陸頁(英:Landing Page)和投資網站(zhàn)(英:portfolio sites)這類内容相(xiàng)對較少的網站(zhàn)。

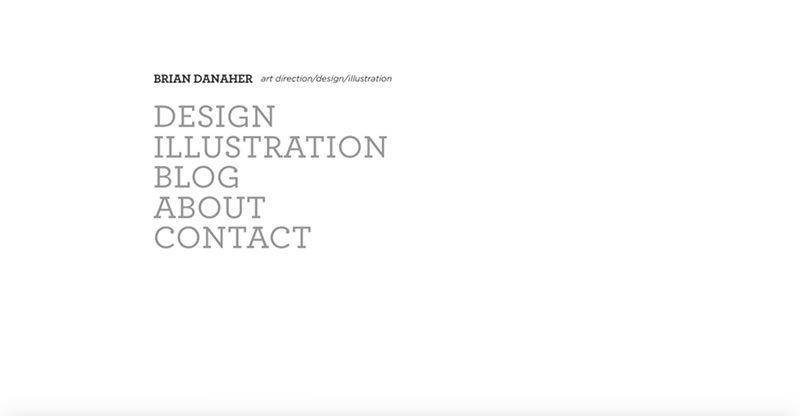
設計(jì)師(shī)Brian Danaher的投資網站(zhàn),對大(dà)多數設計(jì)師(shī)來(lái)說(shuō)是一個典型的簡約風(fēng)格的例子。
越是複雜的網站(zhàn)想使用簡約風(fēng)格的效果,就(jiù)越是困難。内容豐富的網站(zhàn),由于缺少設計(jì)要素恐怕将會給用戶帶來(lái)混亂。在這種情況下,創建具有簡約風(fēng)格的着陸頁,可(kě)以幫助你(nǐ)的用戶浏覽到他(tā)需要浏覽的詳細内容。
與簡約風(fēng)格相(xiàng)關的工(gōng)具
Minimalist Color Palettes:一些簡約風(fēng)格的配色方案,将幫助你(nǐ)脫離(lí)标準的黑(hēi)白(bái)設計(jì)創造更多的組合。
Color Contrast Checker:輸入前景色和背景色,計(jì)算機(jī)自(zì)動幫助你(nǐ)計(jì)算百分(fēn)比,輕松的就(jiù)能創建很棒的顔色組合。
最後
簡約風(fēng)格的網站(zhàn),通過删除不必要的設計(jì)元素和與用戶目的無關的内容,将網頁的接口變得(de)簡單。爲了使這一類型的網站(zhàn)變得(de)具有非凡的吸引力,精煉的設計(jì)與簡易的操作(zuò)相(xiàng)組合是非常重要的。能更簡單地誘導用戶的網站(zhàn),會成爲非常強有力的交互工(gōng)具。
本文作(zuò)者:晞仔(lolitaxi61)微信公衆号:喪心病狂十六夜貓